WordPressでPjaxの実装後よくあるトラブルの解決方法
WordPressでPjaxを実装した後、色々な壁にぶち当たったので、その時の解決方法を紹介していきます。
目次
WordPressでPjaxを実装する
﹁jquery-pjax﹂というjQueryプラグインを使います。
GitHub defunkt / jquery-pjax

 次に、プラグインファイルの中身を見てみます。
次に、プラグインファイルの中身を見てみます。
<?php get_header(); ?>
<nav id="gnav">
<ul>
<li><a href="">nav1</a></li>
<li><a href="">nav2</a></li>
<li><a href="">nav3</a></li>
<li><a href="">nav4</a></li>
<li><a href="">nav5</a></li>
</ul>
</nav>
<div id="main_content">
<!-- コンテンツが入れ替わる部分 -->
</div>
<?php
get_sidebar();
get_footer();
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.pjax.js"></script>
まずはプラグインを読み込み、Pjaxを実行します。
$(document).on('click', '#gnav a', function(e) {
e.preventDefault(); // デフォルトの動作を中止
var nextUrl = $(this).attr('href'); // リンクのURLを変数に格納
// 入れ替えたい部分を一旦フェードアウトさせてからpjaxを実行する
$("#main_content").animate({opacity:0}, 'fast', function(){
$.pjax({
url: nextUrl,
container: '#main_content', // 入れ替える部分
fragment: '#main_content', // 入れ替え先
timeout: 20000 //タイムアウトするまでの時間
});
});
});
$(document).on('pjax:complete', function() { // Pjax完了後
$("#main_content").animate({opacity:1}, "normal"); // フェードイン
});
現在のページのdiv#main_contentの中身と、リンク先のdiv#main_contentの中身が入れ替わります。
複数指定する場合は、カンマで区切って追加します。
で一応これPjaxは動きますが、リンク先のソースを一旦全て読み込みdiv#main_contentを抜き出す為、余分なデータの読み込みが発生します。
ヘッダーやフッターなど、必要のない部分の読み込みをスキップし、できるだけ高速に動作させます。
get_headerとget_footer()の読み込みを条件分岐させます。
<?php // http-requestヘッダに「_pjaxが無い場合」ヘッダーをロード
$pjax = !($_GET['_pjax']);
if ($pjax) {
get_header();
}
?>
<div id="main_content">
<!-- コンテンツが入れ替わる部分 -->
</div>
<?php // サイドバーとフッターも同じ条件でロード
if ($pjax) {
get_sidebar();
get_footer();
}
?>
トラブル1‥ソーシャルボタンが表示されない
動的に読み込んだ部分にツイッターやFacebookなどのソーシャルボタンがある場合、ページ遷移した後に表示されなくなる不具合が起きました。 これらはページが直接読み込まれた時に処理されるものなので、Pjaxイベントが終わったらもう一度処理してあげる必要がありました。 JSに以下を追記します。$(document).on('pjax:end', function() {
gapi.plusone.go(); //Google+1ボタンの読み込み
twttr.widgets.load(); //Twitterボタンの読み込み
FB.XFBML.parse(); //Facebookのいいねボタン読み込み
Hatena.Bookmark.BookmarkButton.setup(); //はてなブックマークボタン読み込み
});
pjax:endは、Pjax処理が終了したときに発生するイベントです。
まだ未確認ですが、他のソーシャルボタンにも再読み込みの関数があるはず。
各ボタンの設置方法については公式ページをご確認ください。︵下記リンク︶
ツイートボタンの設置方法
Facebookいいねボタンの設置方法
Google+1ボタンの設置方法
はてなブックマークボタンの設置方法
Pjaxの実装には、こちらのサイトを参考にさせて頂きました。
WordPressにPjaxを実装してみる
pjaxとflagmentの使い方︵静的サイトでも手軽にpjax!︶
トラブル2‥SyntaxHighlighterが動かない
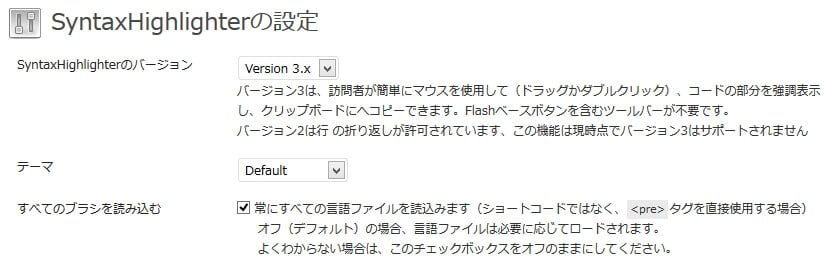
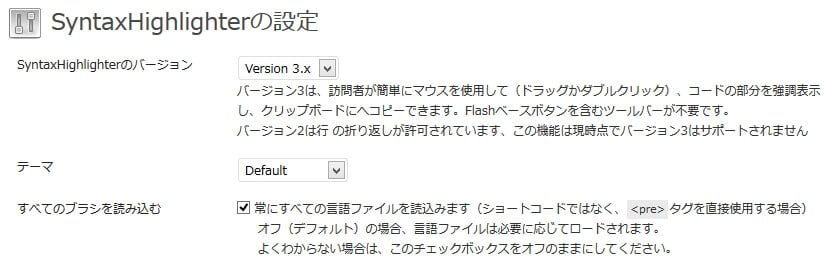
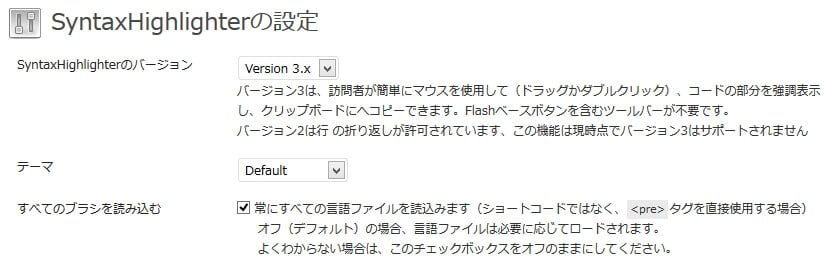
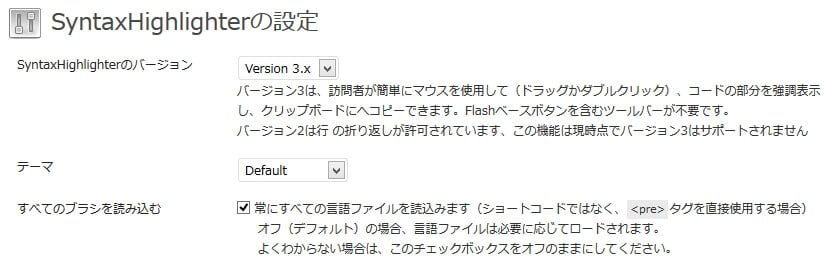
これもソーシャルボタンと同様に、ページ読み込み後に処理されるので動的に表示させたら正常に動いてくれません。 WordPressプラグインで実装している場合、プラグインの設定画面で、﹁SyntaxHighlighterのバージョン﹂をVersion3.xに設定し、﹁すべてのブラシを読み込む﹂にチェックを入れる必要があります。
 次に、プラグインファイルの中身を見てみます。
次に、プラグインファイルの中身を見てみます。
pluginsフォルダのsyntaxhighlighterフォルダを確認
syntaxhighlighter localization syntaxhighlighter2 syntaxhighlighter3 └ scripts ←ここにshAutoloader.jsが入っているはず third-party-brushes このshAutoloader.jsをfooter.phpで読み込みます。
<?php wp_footer(); ?> <script type="text/javascript" src="/wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shAutoloader.js"></script> </body> </html>
wp_footer()の直後に、shAutoloader.jsの読み込みを記述します。
Pjax処理後に再読み込みをしたいので、先程のjavascriptにさらに追記します。
$(document).on('pjax:end', function() {
gapi.plusone.go(); //Google+1ボタンの読み込み
twttr.widgets.load(); //Twitterボタンの読み込み
FB.XFBML.parse(); //Facebookのいいねボタン読み込み
Hatena.Bookmark.BookmarkButton.setup(); //はてなブックマークボタン読み込み
SyntaxHighlighter.autoloader( // SyntaxHighlighterプラグイン
"bash /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushBash.js"
,"css /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushCss.js"
,"php /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushPhp.js"
,"diff /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushDiff.js"
,"html xml xhtml /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushXml.js"
,"js jscript javascript /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushJScript.js"
,"perl pl /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushPerl.js"
,"plain /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushPlain.js"
,"python py /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushPython.js"
,"sql /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushSql.js"
,"tt tt2 /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushTT2.js"
,"yaml yml /wp/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/shBrushYAML.js"
);
SyntaxHighlighter.all();
});
SyntaxHighlighterの再読み込み関数については、こちらのサイトを参考にさせて頂きました。
javascriptのsyntaxhighlighterを使うとき、PJAXの遷移後のページで、ハイライトしたい場合、どうすればいいですか?
SyntaxHighlighter 3 設定方法

