低スペックPCでも使える! Webブラウザでサイト作成:どこまでできる? 無料ツールでWebサイト作成(3)(1/3 ページ)
» 2007年10月12日 00時00分 公開
[セカンドファクトリー]
低スペックPCでも使える! プレビューが正確!
突然だが、Webサイト作成、というとアプリケーションベースの開発環境をイメージしていたのは筆者だけだろうか? コーディングというと、テキストエディタから始まり、FrontPage、Dreamweaver、Expression Web、最近ではAptanaなども使用しているが、いずれもアプリケーションでの開発を行っている私にとって、実はInternet Explorer︵以下、IE︶やFirefoxなどのWebブラウザでのコーディングは新鮮なものであったりする。
プレビューが正確で動作も軽い! 結構いけるかも
何しろプレビュー︵というかビュー︶は正確そのものだし︵当たり前か︶、そして、意外に動作が軽い。アプリケーションベースの開発環境に比べると、便利機能は限られているものの、使いこなすと﹁結構いけるかも﹂という感じなのだ。勉強会用や自宅用にも
ところで、筆者がWebブラウザプラグインでのコーディングを始めたのはこの執筆がきっかけではなく、別の事情からだった。 それは、社内でCSSの勉強会を始めたのだが、有償のアプリケーションはインストールできる環境が限られており、また、アプリケーションタイプの開発環境をインストールするのはためらわれるようなスペックのマシンも借り出さないといけない状況であったからだ。 また、アプリケーションにあまり詳しくないユーザーであっても気にせずに自宅で環境を作り、勉強していただくためには、手軽なWebブラウザタイプの選択が必須だったのだ。CSSをカットした環境での表示状態の確認などにも
ということで最近触ることの多くなったWebブラウザタイプの開発環境なのだが、筆者は最近主に既存Webサイトのちょっとした確認の際やCSSをカットした環境での表示状態を確認する場合などに、有償のWebオーサリングツールと併用して使っている。簡単なコーディングであればそのまま行ってしまうこともある。 今回はそんな便利に使えるWebブラウザでサイト構築するためのプラグインの紹介をしよう。IEを確認環境に変えるプラグイン
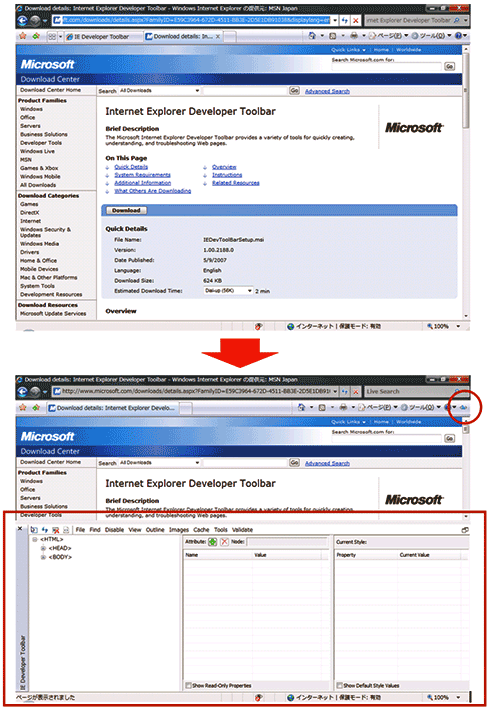
まず紹介するのは、主にWebデザイナー/コーダー向けのツールバーである“Internet Explorer Developer Toolbar”︵以下、IE Developer Toolbar︶だ。 Microsoftのサイトで﹁Internet Explorer Developer Toolbar﹂で検索すると、ダウンロードサイトが見つかるだろう︵英語版のみ︶。IE Developer Toolbarのインストール
インストールはダウンロードサイトからファイルをダウンロードし、ダブルクリックして画面の指示に従ってインストールを進める程度の手間だ。特にインストールに関して難しい部分はないはずだが、英語のウィザードのため、インストール時のポイントとなる部分のキャプチャをお見せしよう。
IE Developer Toolbarの使いどころとは?
正確には、IE Developer Toolbarをインストールするだけでコーディングができるというわけではない。そういう意味では、後ほど紹介する﹁Firebug﹂などのFirefox系のツールとは趣が異なり、テキストエディタなどの併用が必要なツールである。しかしながら、IE Developer Toolbarにはいくつかの便利な使い方がある。CSSをカットして表示
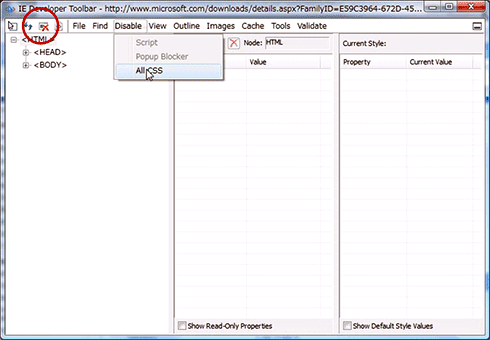
筆者が最も使う機能は﹇Disable﹈→﹇All CSS﹈でCSSをカットする機能と、図6左上の○枠内にあるボタン﹇Clear Browser Cache ...﹈をクリックし、ブラウザキャッシュをクリアする、という使い方だ。どちらもコーディング直後の確認の際に使っている。HTML構造を視覚的に確認
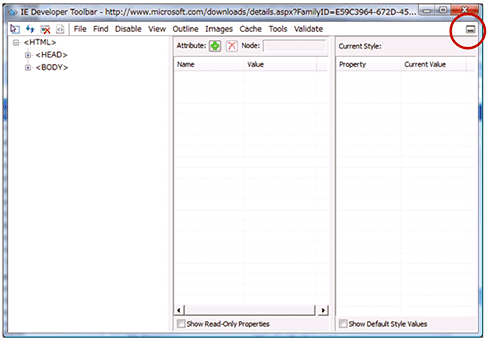
また、一番左のボタンをアクティブの状態にすると、HTMLの構造︵DOMツリー︶が表示される。JavaScriptで制御を行うなど、構造を知りたい場合に便利だ。
さらに、﹇View﹈﹇Outline﹈﹇Images﹈の各メニューでは、表示されているHTMLにClassやID、リンクを表示したり、テーブルなどの構造を表示したり、画像ファイルに関する情報の表示や画像そのものを非表示にするなど、表示部分の制御を行うことが可能である。構造を把握するのに役立つはずだ。
W3C(Web標準)に準拠しているかを確認、サイズ・色の確認や定規も
また、﹇Validate﹈メニューには、W3C︵Web標準︶の各種バリデータによりエラーチェックができる項目が含まれる。さらに、﹇Tools﹈メニューには、特定のサイズへWebブラウザのサイズを変更できる機能や、特定の場所のカラー確認や定規の表示ができる機能が含まれる。
テキストエディタだけの場合と比較して、これらの機能を活用することにより、作業効率化を図ることが可能になるはずだ。次のページでは、コーディングも可能なFirefoxのプラグインを紹介しよう。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図2 右上のボタンの押下を繰り返すことで同じウィンドウで表示するモードと別ウィンドウで表示するモードを切り替えることが可能
図2 右上のボタンの押下を繰り返すことで同じウィンドウで表示するモードと別ウィンドウで表示するモードを切り替えることが可能![図3 License Agreementは問題ないようなら[I Agree]を選び[Next >]](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_03.gif) 図3 License Agreementは問題ないようなら[I Agree]を選び[Next >]
図3 License Agreementは問題ないようなら[I Agree]を選び[Next >]![図4 インストール先も特に変更する必要がなければそのまま[Next >]](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_04.gif) 図4 インストール先も特に変更する必要がなければそのまま[Next >]
図4 インストール先も特に変更する必要がなければそのまま[Next >]![図5 再び[Next >]を押すと、インストールが始まる。インストール場所を変更するなどの必要性があったら[< Back]で戻ろう](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_05.gif) 図5 再び[Next >]を押すと、インストールが始まる。インストール場所を変更するなどの必要性があったら[< Back]で戻ろう
図5 再び[Next >]を押すと、インストールが始まる。インストール場所を変更するなどの必要性があったら[< Back]で戻ろう 図6 ブラウザキャッシュのクリアとCSSのカットができる
図6 ブラウザキャッシュのクリアとCSSのカットができる![図7 左上のボタンで画面クリックによるエレメントの選択が可能になる。[View][Outline][Images]メニューでさまざまな情報の表示を制御できる(画像をクリックすると拡大します)](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_07.gif)