一時期パソコン教室の講師をやっていたことによる経験と、昨今Webサービス運用にあたって中高年層からのクレームなどを自分なりにまとめた結果として、50代以上のユーザに対するWebサービス&PCアプリケーションのUI設計における以下10のTIPSを公開してみたいと思う。...といってもたかだか10個で収まる簡単な話ではないので、思いついたら都度追加して行きたい。
ID,ニックネームを考えさせてはいけない。半角英字開始限定は論外
IDやニックネームが思いつかない方が多い。これはシニアに限らず、ITリテラシーがそれほど高くない若年層についても言えること。作る側の人間も﹁過去にWebで使ったID,Nicknameは全て使っちゃダメ。何か新しいのを考えて入れてみて。﹂と言われると結構悩んじゃうもの。それと同じ状態に陥ると思っていただけるとわかりやすい。﹁IDのかわりに電話番号でもいいですよ﹂というと結構すんなり入力して使ってくれる。忘れなくていい、と好評。全角文字をOKにしておけば﹁名前を入れておくといいですよ﹂が使えてこれまた好評。
パスワードに英数混在や5文字以上を強制すると問い合わせ激増,アクティブ会員率減
数字4桁パスワード、というユーザが圧倒的に多い(DBを覗き見したわけではなく、PCスクール時代の経験)。セキュリティ事故が怖いが、背に腹は代えられない。パスワードリマインダーによって問い合わせは減らすことはできるが﹁PW忘れちゃったしもう使わなくていいや﹂といって離れて行くユーザをつなぎとめることはできない。
対策としてパスワードを自動発行してしまう手もある。どのみちパスワードはポストイットに書き込んでモニター脇に貼り付けてしまうタイプのユーザーが多いからだ。その際、全て数字のパスワードを発行するか、自動発行ロジックにてi,j,I,l,q,9などを除くよう設定しておくとこれまたパスワードが通らんぞコンチクショウ、てな問い合わせや機会損失を低く抑えることができる。
チェックボックスで項目選び、別のボタンで操作を決定するUIはわかりにくい
何故なんだかわからないけれども、チェックボックスで選んだ○○を﹁削除﹂ボタンでまとめて消す、というUIは理解されない。項目ごとに削除ボタンを設けるのが正解だが、一般ユーザの利便性を損なう為やむを得ずチェックボックスを使う場合も。PCアプリなどでShiftを押しながらでないと複数選択できない....なんてのは愚の骨頂。
フォントサイズはブラウザ設定で可変できないとだめ
シニア層に限った話ではないが、ブラウザフォントサイズを﹁大﹂にして可読性を上げないと文字が読めないユーザが多い。Flashを使う場面など可変にできない場合はせめて大きい文字を。14ptでも読みづらいという方が結構いた。16になるととたんに読みづらいという人が減る*1。
アイコンは理解されない 使う場合は添え書きを
■で停止、▲で再生なんてことすら理解されないことも。家マークを押したらホームに戻る、なんてのは本当にまったくと言っていいほど理解されない。説明すればわかってもらえるが使わないとすぐに忘れる。フロッピーのマークで「保存」とかもう絶対だめ。だいたいいまどきフロッピーに保存なんてせんでしょうMSさん(ぉ どうしても使いたい場合は「■ 停止」といった風にキャプションを添えること。
ブラウザにてリンクを新しいウィンドゥで開くのはNG
元の画面に戻る術を知らない、知っていてもウィンドウを閉じるのが面倒と感じる。閉じるアイコン(X)が意外に小さくクリックしづらいらしい。ALT+F4を使えよ、なんてのはナンセンス。でもブラウザの戻るボタンは使えるんだなこれが。日ごろの鍛錬の賜物だろうか。
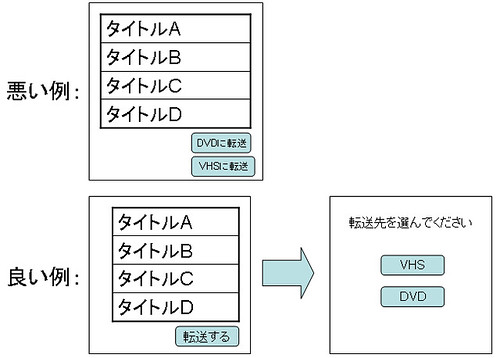
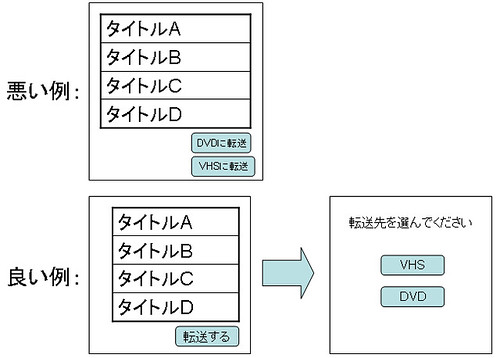
1つの画面に多数の機能を並べてはいけない
一般PCユーザはなるたけ1画面に沢山の機能を配し、画面遷移することなく多種多様な操作ができることを好むが、シニアユーザは混乱する。また、多様な機能を配置する際、省スペース化のためにアイコンやプルダウンリストが多様されることも、わかりにくさを助長している。1画面でできることを限定し、画面遷移数は増えても長い説明文を併用したボタン名とするが吉。ちなみに家電のUI設計はわりとこの考え方を取り入れている。 ⇒ だからPCユーザには使いづらい
例‥

AJAXやFlashで可能になったからといってドラッグ&ドロップは使うな
単純にD&Dを知らないユーザが多いだけでなく、マウスの感度を下げている(上げていない)ことが多いため、ドラッグしても目的箇所までカーソルを移動させられない場合が多い。ボタンを押したままマウスを持ち上げ、再度マウスを移動させればいいだけなのだが、その操作ができる人はほとんどいない。また、メンテナンスが行き届いていないマウス,PC付属のしょぼいマウスを使っている場合がほとんどのため、ドラッグ中にボタンから指を離していないにも関わらずドロップされてしまうケースが散見された。
ダブルクリックされるとまずいボタンはダブルクリック禁止にせよ
何でもかんでもダブルクリックするユーザが多い。削除ボタンなど連打されると思わぬ処理が走ってしまうボタンについては、確認ウィンドゥを出したり*21回目のクリックでボタンを無効化するなどの対策が必要。
「かんたんモード」を設定しても使わない
シニアに特化すると一般層のユーザビリティを下げざるをえない要素も多数あることがお分かりいただけたとおもう。そこで案に上がってくるのがシニア用モードの追加であるが、そこはプライドの高い世代、﹁かんたんモード﹂﹁簡易版﹂の類の文字には拒否反応を示し、使おうとしない。Defaultをかんたんモードにしておき、詳しい人向けには﹁アドバンスモード﹂を用意するという見せ方が吉。
一度アドバンスモードに切り替えたあとはCookieなど埋め込むことで以後ずっとアドバンスモードUIが表示されるようにすべきだが、いつでもかんたんモードに戻せるボタンを用意しておかないと困る人続出。見栄を張ってアドバンスドに切り替えちゃったはいいが戻す方法がわからない、というケース必ず出てくる。