RWD対応のグリッドレイアト向けフォームを作る為のCSSフレームワークのご紹介です。表題のとおり用途はある程度限定されますが、覚えておいて損は無さそうです。
フレームワークと言っていいかどうか分かりませんが本サイトにそう書いてありました。フォームの為のCSSフレームワークです。RWDへの対応はRespond.jsを併用することで実現しています。


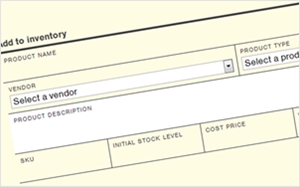
 動作デモが用意されていましたので以下でご覧下さい。デモでは全画面に実装、RWD対応にもなったモバイルファーストなフォームになっています。
Sample
動作デモが用意されていましたので以下でご覧下さい。デモでは全画面に実装、RWD対応にもなったモバイルファーストなフォームになっています。
Sample
Grid Forms

 動作デモが用意されていましたので以下でご覧下さい。デモでは全画面に実装、RWD対応にもなったモバイルファーストなフォームになっています。
Sample
動作デモが用意されていましたので以下でご覧下さい。デモでは全画面に実装、RWD対応にもなったモバイルファーストなフォームになっています。
Sample
<div data-row-span="2"> <div data-field-span="1"> <label>Flat no. and bldg. name</label> <input type="text"> </div> <div data-field-span="1"> <label>Road no./name</label> <input type="text"> </div> </div> <div data-row-span="4"> <div data-field-span="3"> <label>Area and landmark</label> <input type="text"> </div> <div data-field-span="1"> <label>City</label> <input type="text"> </div> </div>グリッドはカスタムデータ属性を利用します。 尚、JSはjQueryでフォーカス時にclassを付与させるために使っているみたいです。 このままだとどこが入力スペースなのかちょっと分かりにくい気もするので見た目は少し工夫が必要かもしれませんが、項目の多いフォームをスマフォでもストレス無く入力出来る様に努力するのはとても素敵な事ですね。今後の開発にも期待です。ライセンスはMITとの事。 Grid Forms