
昨日の記事の続きです。まだ未読の方は是非ご覧ください。
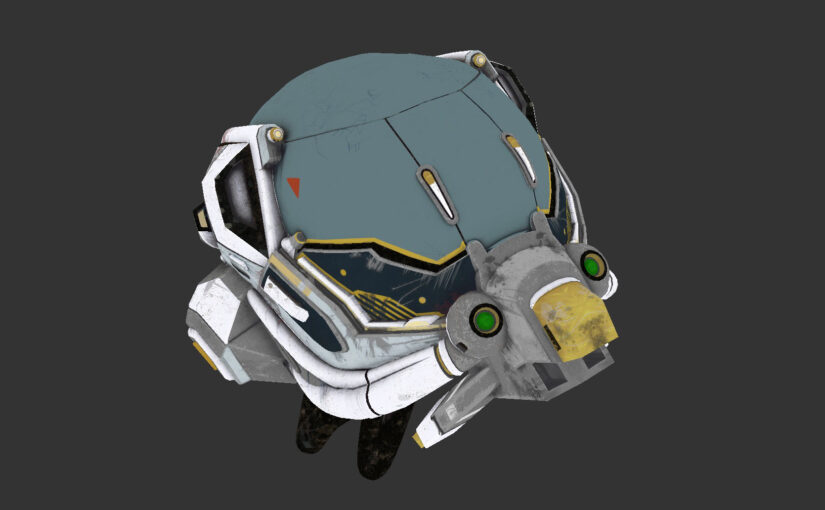
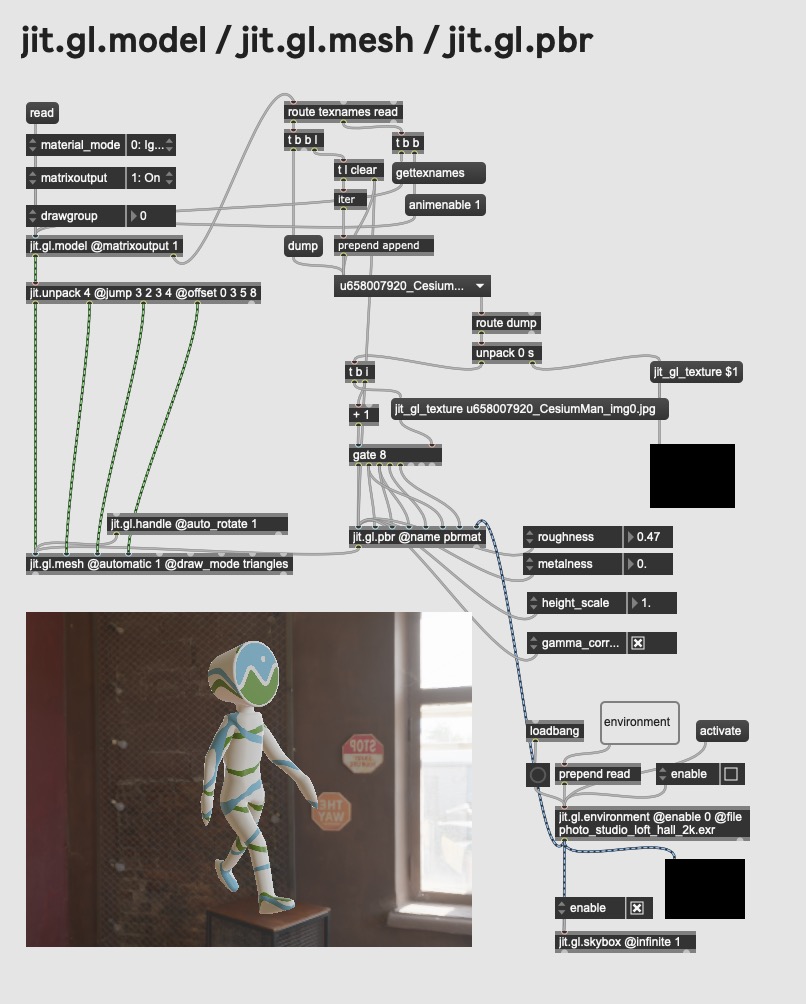
jit.gl.modelにロードしたテクスチャマッピング済みのモデルからGPU上のUVマップ後のテクスチャを取得したいが方法が見つけられなくjit.gl.shaderから取得はできそうという内容でした。
その後、一晩寝てみたら落ち着いて、OpenGL対応の環境でテクスチャが取得できないなんてころあるんかと思い直し︵諦めが悪い︶
もう一度 jit.gl.modelのReferenceを見直すと gettexnames というメッセージを発見しました。
 取得してみると
取得してみると
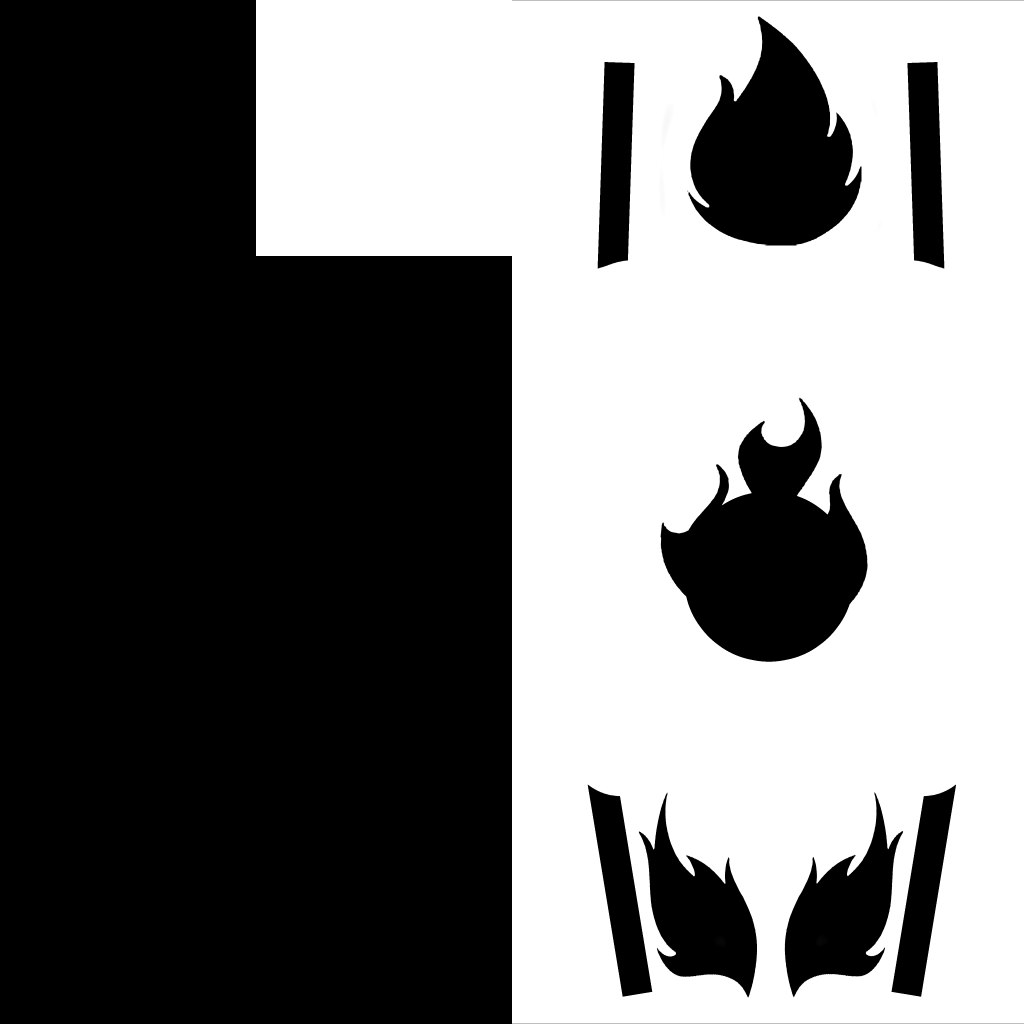
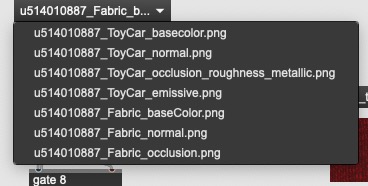
 と .jpgの名前が取得できます。これは単にUVマップ前のテクスチャなのかなと思っ他のですが、先頭に “u514*****_” とついている事に気がつきました。おっこれはjit.gl.texture上に読み込まれた画像などにつく名前じゃないか?と
と .jpgの名前が取得できます。これは単にUVマップ前のテクスチャなのかなと思っ他のですが、先頭に “u514*****_” とついている事に気がつきました。おっこれはjit.gl.texture上に読み込まれた画像などにつく名前じゃないか?と
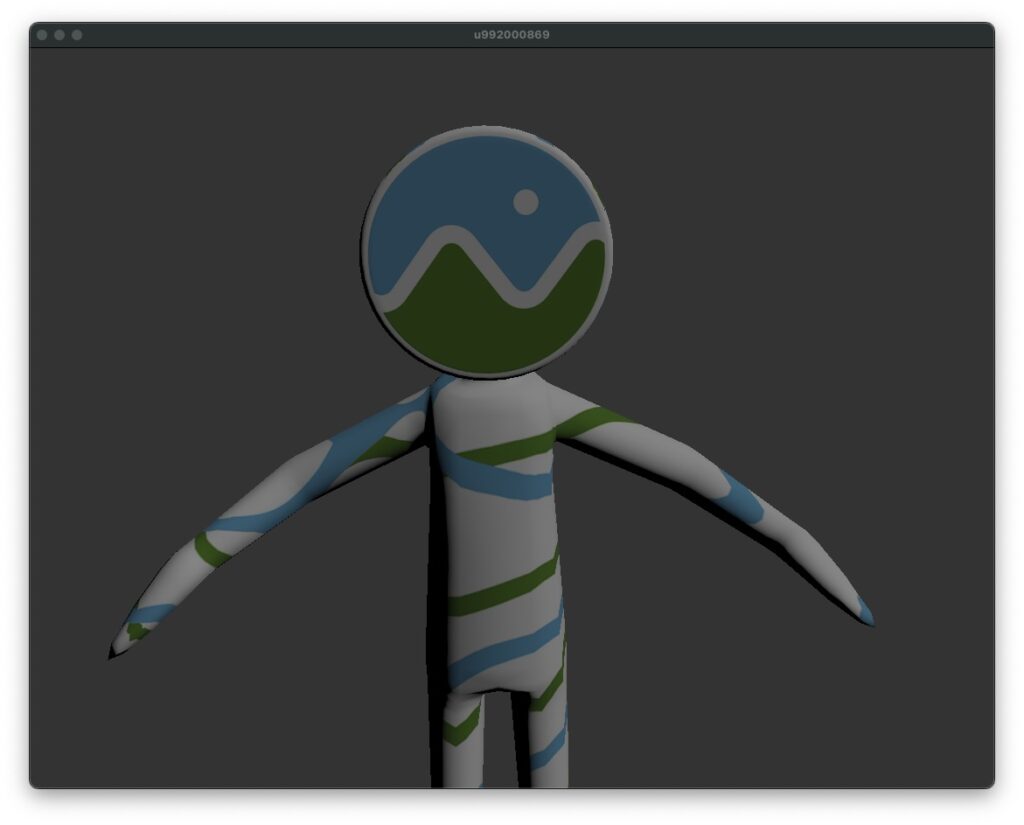
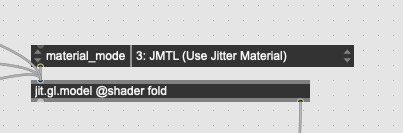
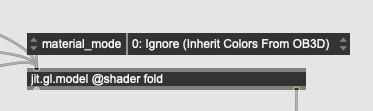
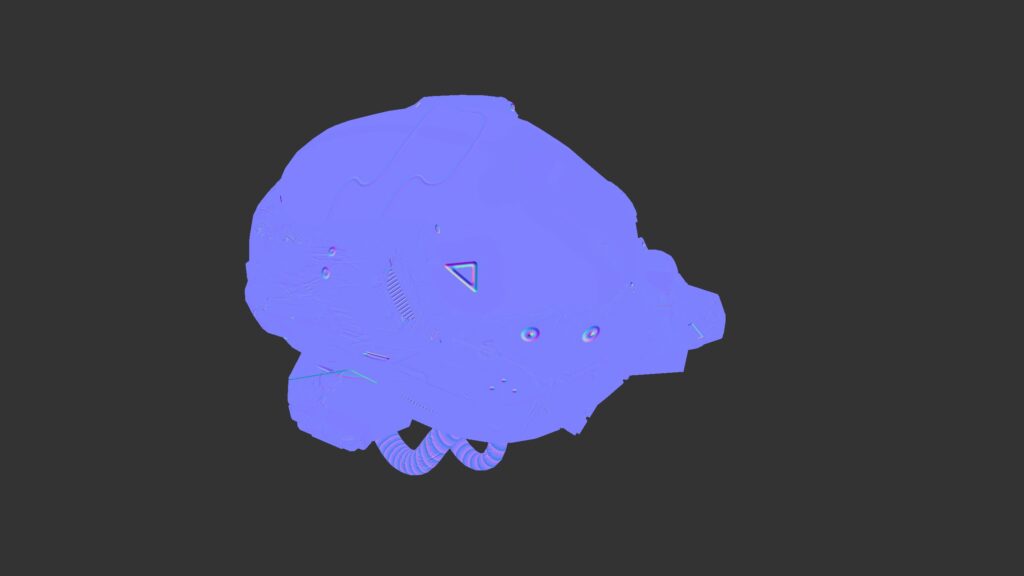
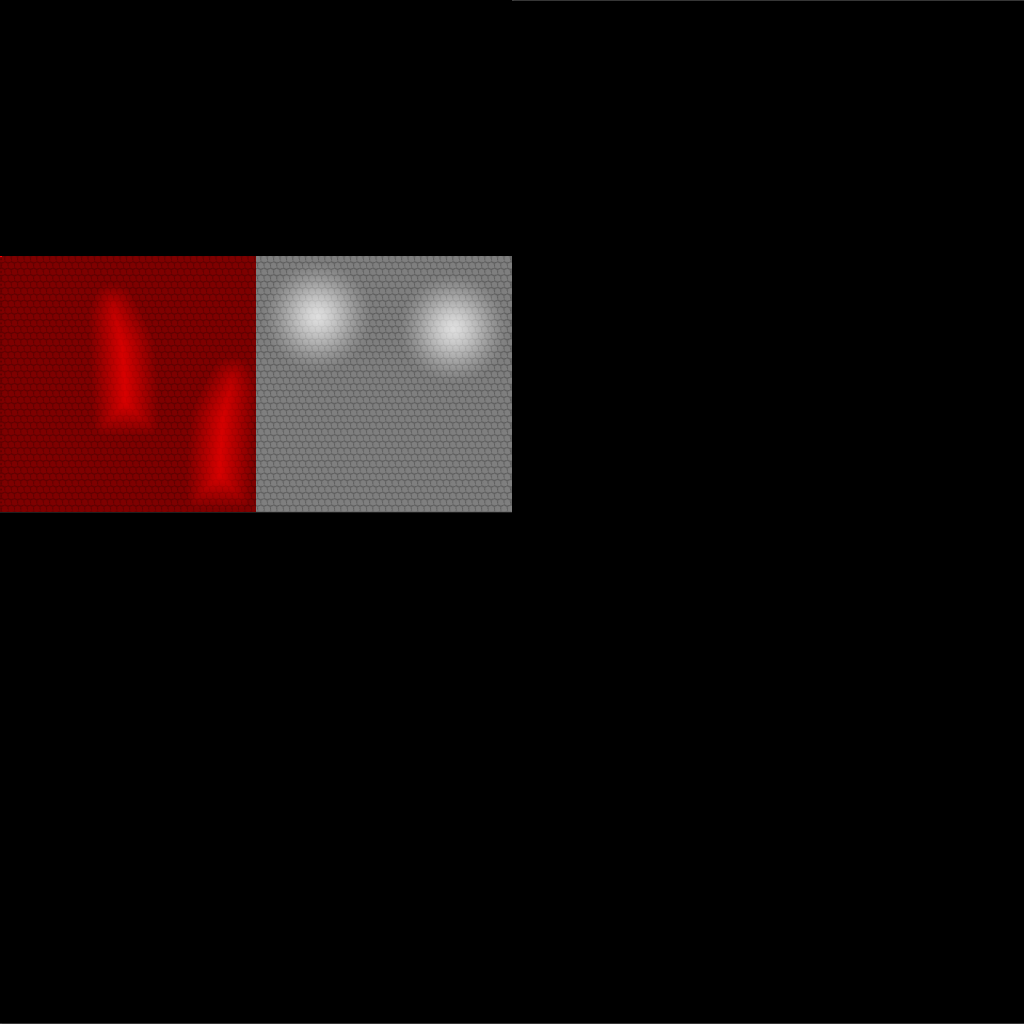
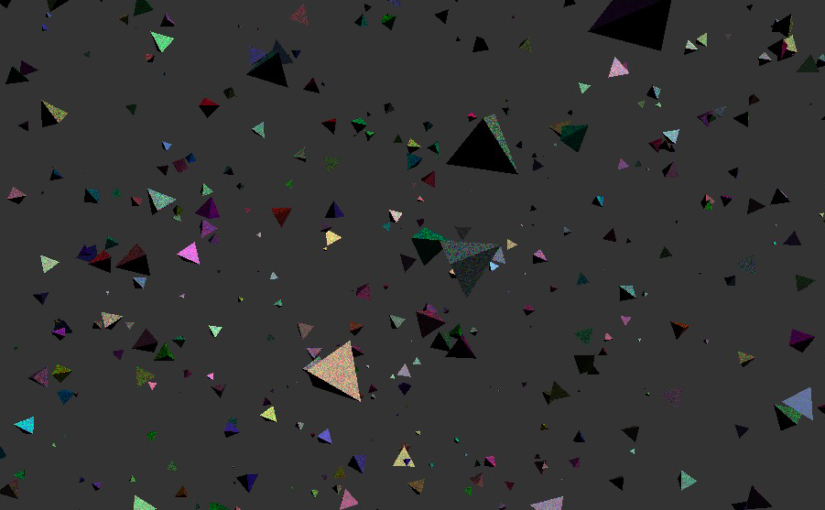
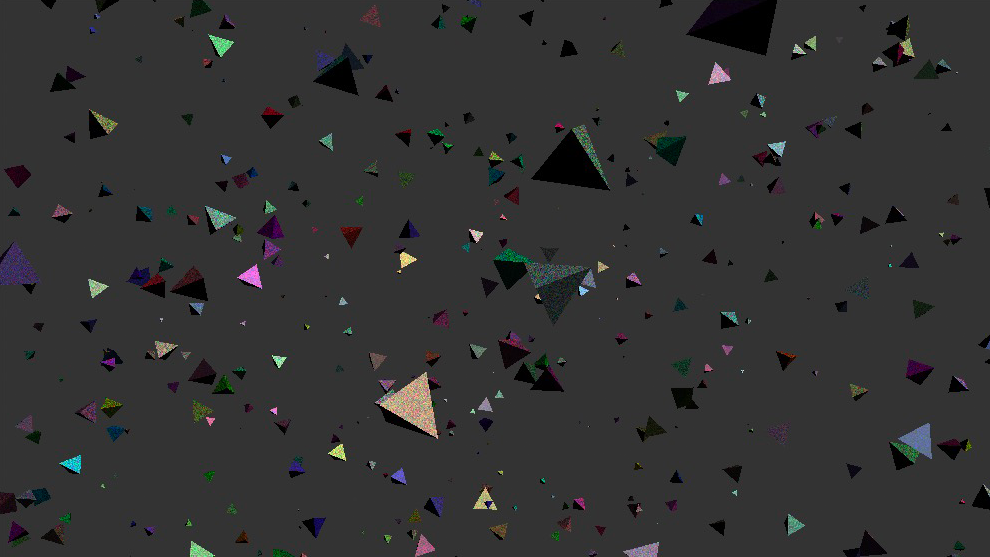
 そこで jit_gl_texture + 先ほど取得したファイル名を組み合わせてjit.gl.pwindowに送ったところ見事にjit.gl.model内のテクスチャが取得できました。
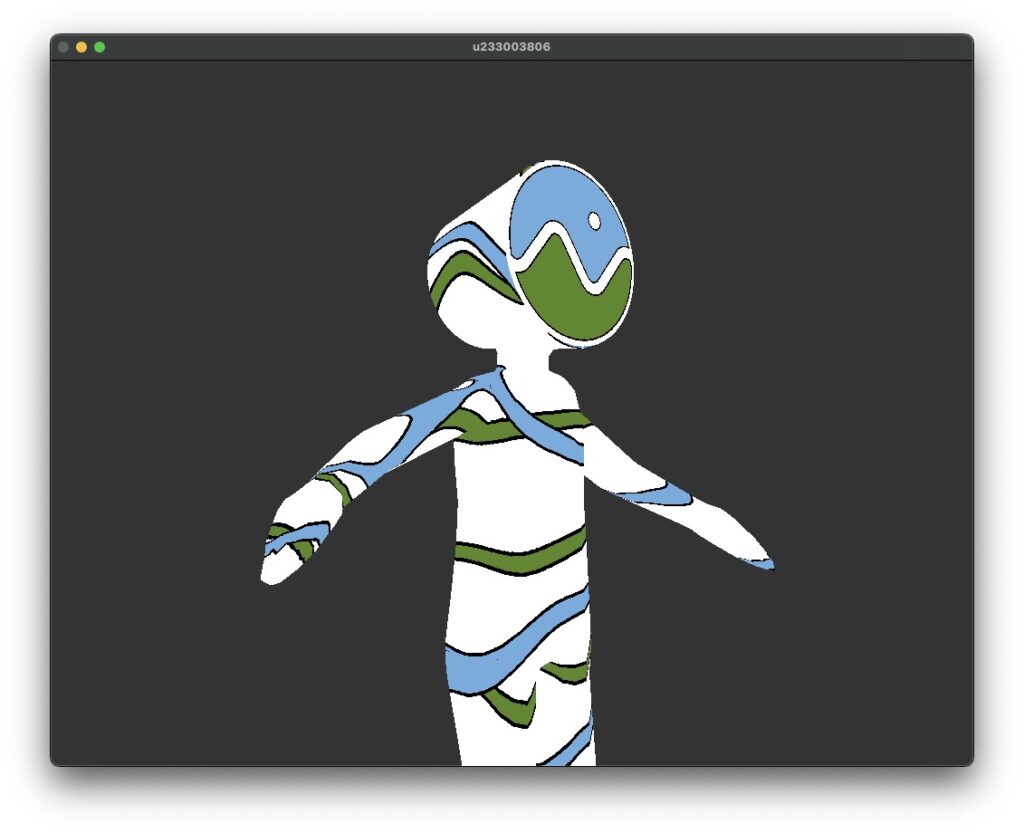
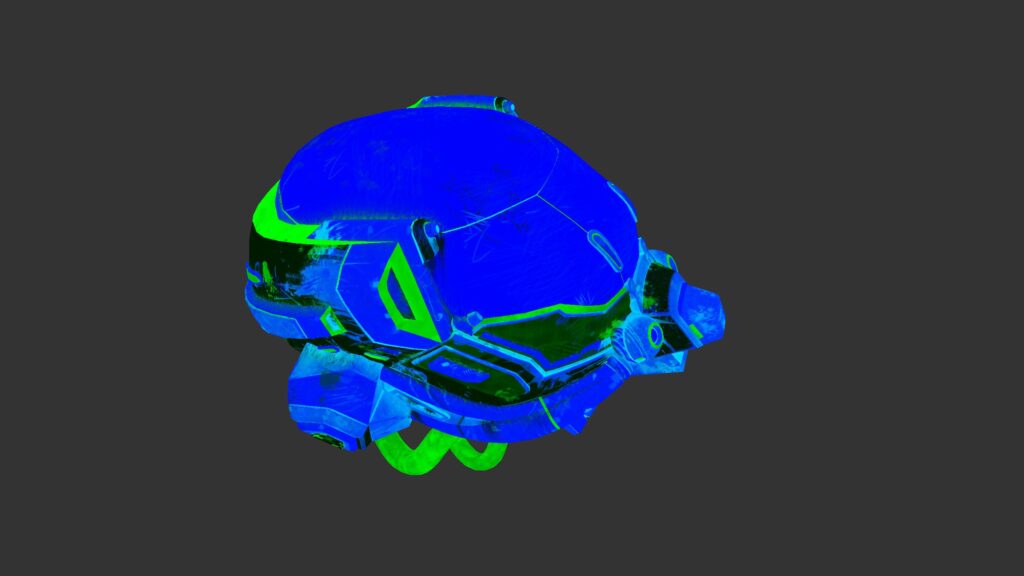
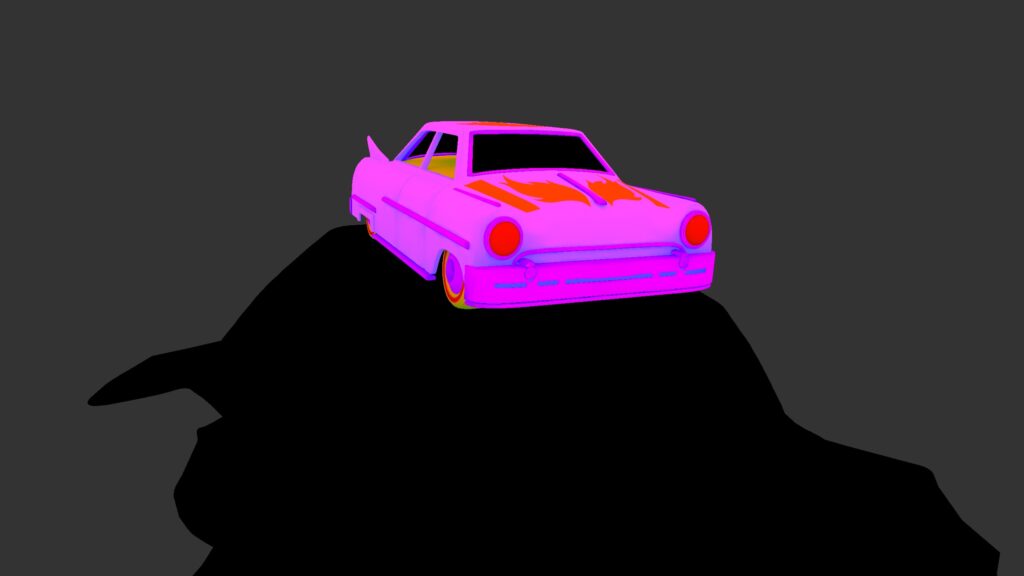
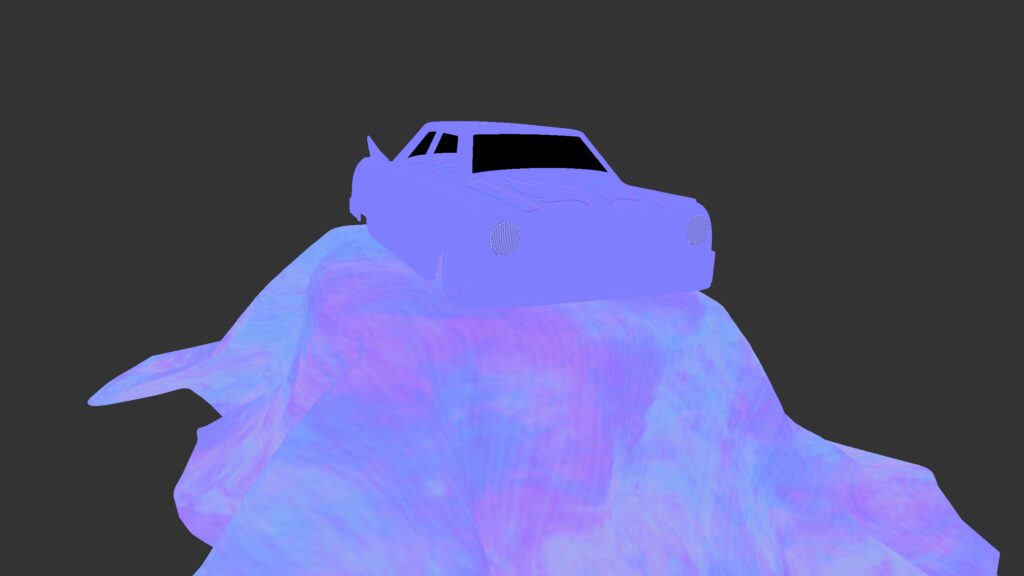
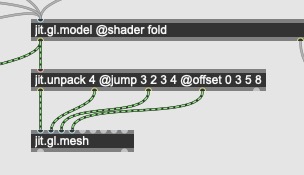
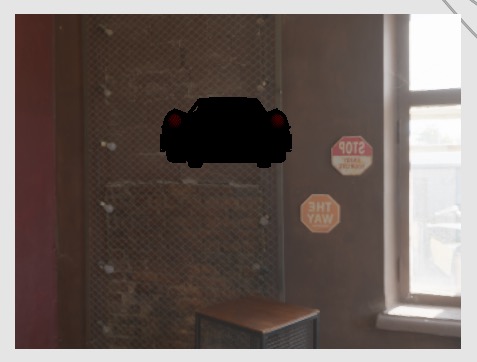
しかしですね、複数グループにまたがるようなモデルをロードすると・・・描画されない
そこで jit_gl_texture + 先ほど取得したファイル名を組み合わせてjit.gl.pwindowに送ったところ見事にjit.gl.model内のテクスチャが取得できました。
しかしですね、複数グループにまたがるようなモデルをロードすると・・・描画されない


 jit.gl.meshにはマテリアルが1つしかアタッチできないので描画が破綻してしまします。︵昨日のパターン3の問題は解決できない︶
ん・・・やはり厳しそうです。このリポジトリにあるglTFを色々と読み込んでみたのですが、3Dモデルって規格化されていないからテクスチャの順番だったり数だったりが全然揃ってないんですね。実は業務でUnityを使ったことが何度かあるのですが、やはり世界中で使われて鍛え上げられてるだけあって3D読み込みでこんな問題が起こったことは無く、もうこれはMaxでやろうとするのは厳しいと感じました・・・。
jit.gl.meshにはマテリアルが1つしかアタッチできないので描画が破綻してしまします。︵昨日のパターン3の問題は解決できない︶
ん・・・やはり厳しそうです。このリポジトリにあるglTFを色々と読み込んでみたのですが、3Dモデルって規格化されていないからテクスチャの順番だったり数だったりが全然揃ってないんですね。実は業務でUnityを使ったことが何度かあるのですが、やはり世界中で使われて鍛え上げられてるだけあって3D読み込みでこんな問題が起こったことは無く、もうこれはMaxでやろうとするのは厳しいと感じました・・・。
 取得してみると
取得してみると
 そこで jit_gl_texture + 先ほど取得したファイル名を組み合わせてjit.gl.pwindowに送ったところ見事にjit.gl.model内のテクスチャが取得できました。
しかしですね、複数グループにまたがるようなモデルをロードすると・・・描画されない
そこで jit_gl_texture + 先ほど取得したファイル名を組み合わせてjit.gl.pwindowに送ったところ見事にjit.gl.model内のテクスチャが取得できました。
しかしですね、複数グループにまたがるようなモデルをロードすると・・・描画されない


 jit.gl.meshにはマテリアルが1つしかアタッチできないので描画が破綻してしまします。︵昨日のパターン3の問題は解決できない︶
ん・・・やはり厳しそうです。このリポジトリにあるglTFを色々と読み込んでみたのですが、3Dモデルって規格化されていないからテクスチャの順番だったり数だったりが全然揃ってないんですね。実は業務でUnityを使ったことが何度かあるのですが、やはり世界中で使われて鍛え上げられてるだけあって3D読み込みでこんな問題が起こったことは無く、もうこれはMaxでやろうとするのは厳しいと感じました・・・。
jit.gl.meshにはマテリアルが1つしかアタッチできないので描画が破綻してしまします。︵昨日のパターン3の問題は解決できない︶
ん・・・やはり厳しそうです。このリポジトリにあるglTFを色々と読み込んでみたのですが、3Dモデルって規格化されていないからテクスチャの順番だったり数だったりが全然揃ってないんですね。実は業務でUnityを使ったことが何度かあるのですが、やはり世界中で使われて鍛え上げられてるだけあって3D読み込みでこんな問題が起こったことは無く、もうこれはMaxでやろうとするのは厳しいと感じました・・・。
jit.gl(OpenGL)個人的総括
薄々は感じていましたが、UnityやUEのようにモデル読み込みを利用して3DCGのステージやオブジェクト・キャラクターなどをロードしてMV・VJ・アプリ等いじるには Jitterというかjit.glはあまりにも貧弱です。これでは3Dで何か制作する前に調整や調査で人生が終わってしまうような気がしました。 一ヶ月捧げてきたのも、とある敬愛する音楽アーティストさんのためにご協力したい思いから進めてきたのですが、時間がかかりすぎる・・・・もちろんプリミティブな3D描画・GPUの仕組みは以前より理解が進んだので集中講義だったと思えば無駄では無かったと思います。それでもMax自体はUDP送信や簡易MIDI/UIコントローラー、音楽関係、rnbo~やJitterで唯一イケてる jit.gl.pix(GLSLを出力できる)Node.js連携と良い部分も多いので使い続けると思います。今回はあくまで3Dでゴリゴリやるのは厳しいなと感じました。
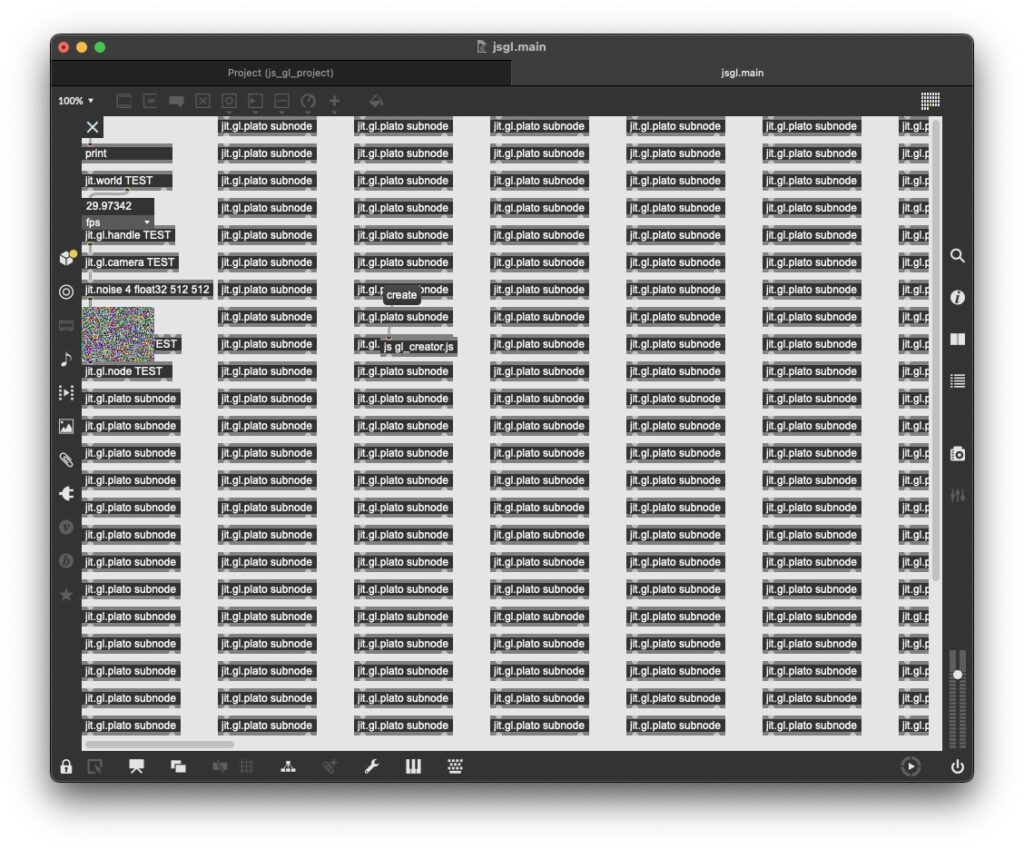
後学のために今回つくったコードは残しておきます。Jitterで3Dをやりたい物好きの方がいたら応援したいと思います。
code
----------begin_max5_patcher----------
2084.3ocyassajZCF95jmBKTuqoSwGA5Uock5KPq5MUUi7v3LC6x.HNjjsq1
285CLGxFXvvXXajxvBiI+966+n+s2ub+cdaxeUT4A9EveCt6tub+c2oej5A2
0d+cdG3uFmxqzCyKS7R9lO58f4qpEuVqebQYRV8wml0bHIKUTqeCX6CK30w6
Sx1stTDWajHKJXk+C.D0WcAiz2H+D7Om+Ck2Te7uje6SS1pEobZ7SPjm5Ye8
96Ue7fkXHN+vAw4o6IP7wj5U6RWcHeqHE7yfi2Jp1e9thMkWElOkmUmwOHz+
A+0MxuNOC7G7rJvukmt0qex.yzjPn5SlulKT7x.bgRbOwiEWNEtfeB8tXbUI
+qdbJIMAVSQ.EujWdFEcR.UeNKd.8NgpAIVegPL.GSVQ6ArnifnPeKVYtXdh
HiKo3KEm40p+bgvHK0zd8AdcYxqdO.77NIhKXI1TLh5wQnFrArYrNBDHTwAP
J0JGATeXcCOamBk5qcgTJYJPkWWW1jbUPoFhdrRpVTlvSWq7h7FxF.RYqnpK
9C.4dUucBSbzYIWJcFkSo0mMU7cm1NMmu0P5iSgSIDEtCH3UDLzmPQHe4yvH
oSe3Tohd053PGZf2jUvi+DvGTMZq7HsUNloU8A9S0JWmooOMOw09xfzwhSrO
1Xaq8iICgSrUdy8BXrCAbobNH.aaNTzIlQCqaMwzYQSU21ONmTldYt6J9Nw6
.5TfXqZEYbPwQtMhEzgpQUl5V2TB3wOJwJ.CPxek2k+zSUhZo6KFPAgi1E1j
fxWeAYT1WgCn1kT1965j6fP3bmUaG+vA9537REUjjm4csP6TUncFsMAmayrE
wbclswPC6EI61WutJlmJrfBfj4H4dD00Tfox1jrs4ubqk1xLg9HPcQsgsE5t
JfN1.gVX2ilTcqaZpqOa.O1BVB03BQN9oypQgD9+YsZnDpDpe6OnPenT4Fpy
uG5aVw13y0YgJlD4xrdbYrqmk0mO1LeAP5afOMfzSsqXm5oSc4ByJJEEhrsf
RAe6ns9CvWX825C3JTxftrGFhrmSJyyt76rtcLvPMJMo0M10H+wzNFFcJPYa
YdwSIohoNeQZkiY9RHNrlSFatqqnMB2UvX.88QdNZG5fRPU1MqeIYa8d0WwH
q5PqFvVnUS21hsKLgAOZDjrd0GUlHfh8404qqpa1ljuNM+o5064ooqQeZk30
SMlKMISDm2jUeoZej95gnnUnPBIH.GFEfBBPLYoLQl5eoSKX+tz0Jr1TJ50j
KHvy47Y0m9r70AOlj8TRVhbAdvIF+KhRVgoTVfOzG6GgBvx7.PBz4K1Kh7c2
w6HjQ5vJQgt1UKveUPzE+PocrvFe+umU6KkGOMSVKwUK0GpnIZ.aNVsCgtPQ
d9wd7ItV6.XAJjSPl8vHRcyT.tpaVcVcuq6jUxn6ikdgKp8jfXEDGrsz8AUH
ykU491HsfFJjHiWEFFr924aJShWugWI9PdZd4phyct8M4Lvis6WlEDQ7CunM
9jHG4E.cokvNY8+8z2GKL1YZi8Hz.VBgWMhee+1I18ce9vhMkfGU6QGP9ujK
.qSxHbPxfRz0eAwAtuYmyoCwOL5PcsM0nMNPjaWjGdRqYnQVcXyH1HV0VRcs
MesckqQsNvAV1ydY0TGZ29buKBz7m4e9C7Rcfl3yAZ.dOn938iKKWZFlNvfx
iiSapRxyVWl2rauJu7ZcF5zj3AdUwgjppjmE8MrtiK163t9zscPmlt5wchFu
b+p8GZCd5sH4qWVTGa4MDsx28sRfWntXuU3eIJ2xy3VXGZ1iAY8e56fNxUK.
10wA.56RtQ5QTNGLBD0t03TWRHn4mPpAof3TAuz4QqfgmNkHSO+iYp0I4f8l
cOIyFNJuUg8p96MGdRzT69vZJNCBil5Fwd0fQX+4mlt7jH8HuoNWV0RRL.Bd
baI+E8Qs.TKYircoht2V9ng1Su1UvgXyP0LtuDt87rsoBCWHyGVymRWMfHMj
olSdELz88wf3xx3504.M3orAYZakaKbC4d0p4j28nYSQjyhhl5wqVMX9XJT5
jsmsYmmWfSS0IlX3CSUj+bzDFm2Cl9Lv2ImKsYBFscd6AnKTuKkQD2tgyysV
9TA8Vzns1Ec5XcLJ36YiFUIw1IIghAMwQnvYwDG98F9CcbIgLygISFNKXFNS
EPrsDf9s0cK6aN135Is54ukUpxaJiOJ61N5HSEcZRrUTUmjw0GplyCByjChA
9mNY9QIIjMRhbZP4kaEk8qzsVzR9D3OjnMi4lDjZovx5.GPPTGHIL1B1DhdC
tcDapNzSCylLG.xH5hIIKDDzEFHAVHnHR2pM37KZRzbXwXkn05wf2KZzsIZa
LVON+tMIYSPl.jqjzPQYzghbuQjMhFylEiHjM7qSbRg1HIeWkuXvbhtvlgYi
e.yErGCtTdbzEy2lRrIrsKDDbgRDQWH4nNHoKiNhrXEKPVnpIwKUUIXaTRG0
j2ljXKE2Yi0.ZVRTYkngj2jH0QomwjEa8G13D.YK0Jc9lhubEcZ05FchGnME
2bjyuMIsXE2fsYwvThqjzfrmKBqfBVpjLHqbvbgdBsPYYzQCFxd.QbkjrJB7
MKIq0RvaURP3Bk5zHInERxMXBYgjPNQRXKjD9layo+HZwys2Q0EIXDz21k86
7RZrWzTm21Xq6XMx4n1FP6hf+VsdS36C+a13AdQwyhxp1gqEh2A9GyKOclM8
NjjYtUeh58JEOmbb7D8S3kw6SpEw5+iXn1AjWYDOyqlK4xrljV5TBOoH0api
dWIKZO3Z58949ud++AjHl8AM
-----------end_max5_patcher-----------