1. フォームは論理的に並べる
フォームは対話そのものです。従って、普通の会話の様に、ユーザーとアプリの2者間でのコミュニケーションとして表現されるべきでしょう。 ●質問は直感的な順番にする。ユーザー視点で論理的という意味であって、アプリやデータベースのロジックの意味ではありません。こうすることにより、ひとつの質問から次の質問への流れをより会話の様にします。 ●選択肢は自然な順番に並べる︵例 : 曜日の場合、月曜日、火曜日、等︶。もし自然な順番がないのであれば、アルファベット順などで並べると良いでしょう。 ●ユーザーに尋ねた情報がなぜ必要でどのように使うつもりなのかを常に考えましょう。不必要な質問を省くことで、ユーザーの負担を減らし、フォームの完了率を上げることができます2. フォームは縦1列に収める
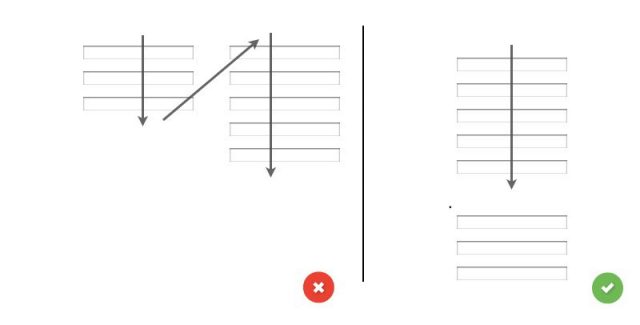
複数の列からなるフォームは、ユーザーにとって無秩序なものに見えてしまいます。もしフォームの項目が横に並んでいると、Zのような形で読み進めなければならず、ユーザーの理解のスピードは落ち、完成まで手間取ってしまいます。 しかし、フォームが縦一列であれば、上から下へ一直線で完成します。従って、縦の列を複数にせず、行ごとにひとつの質問だけをするようにしましょう。
左:縦2列のレイアウトでフィールドが配置されているとき、いくつもあるであろううちの流れの一つ 右:ページをまっすぐに下がっていく例
3 . 入力フィールドと文字入力を最小限にする
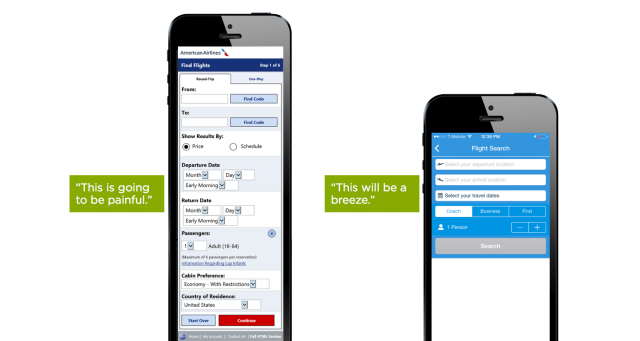
入力するフィールド数を最小限にすることにより、フォームの詰め込まれている印象をなくすことができます。ユーザーに多くの情報を訊きたいときには特に有効です。

フォームはできるだけ短くシンプルに(出典:lukew)

4. 入力の長さにフィールドの大きさを合わせる
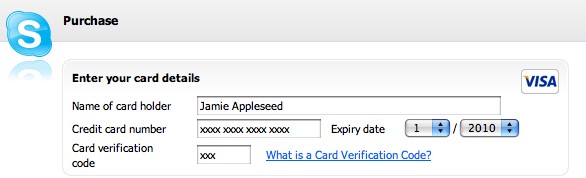
Baymard instituteのユーザビリティ研究で、フィールドが長過ぎたり短過ぎたりすると、ユーザーはラベルを正しく理解しているか、途中から疑問に感じ始めるということが発見されました。 あまりなじみのないデータや CVV︵クレジットカードのセキュリティコード︶のようなラベルに対して多く見られた様です。
Skypeでの名前、クレジットカードの番号、セキュリティコードのフィールド、長すぎます
5 . 対応する入力フィールドの上にラベルを貼る
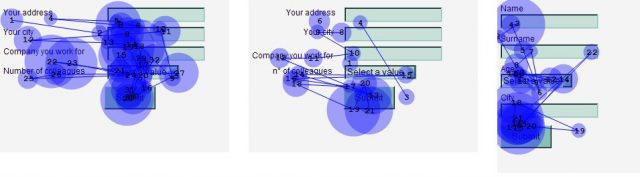
あなたのフォームはどれだけ読みやすいでしょうか? ユーザーがフィールドを最初に見たときに迅速に全体を把握できるようにし、記入後も全体を見渡せる読みやすさが大事です。 Matteo Penzo氏のラベルの配置場所に関しての記事によると、ラベルがフィールドの上にあることでフォームはより早く把握されるそうです。
左に配置されたラベル、右に配置されたラベル、上に配置されたラベル(出典:uxmatters)
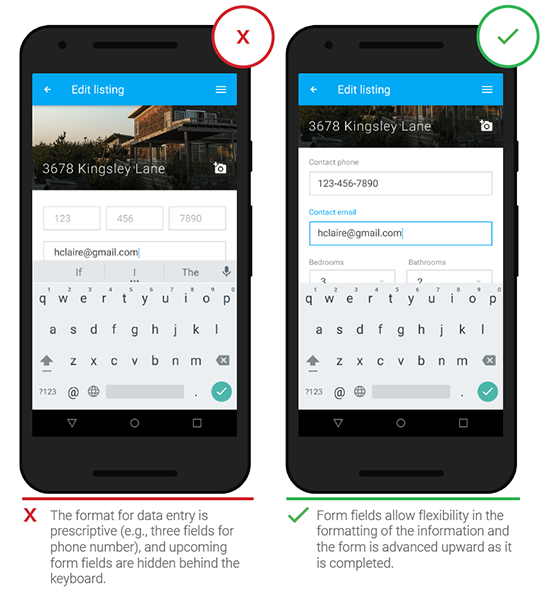
6. ユーザーの確認しやすい方式を許容する
質問によっては、ユーザーに詳細な情報を入力することを要求します。しかしこのとき、ユーザーに特定の書式を押し付けるのは、良いユーザビリティとは言えません。 電話番号などの数字での入力する様にお願いするとき、こちらの都合を押し付けてユーザーが見づらい方式にするのではなく、ユーザー自身が情報を確認しやすく、ミスを発見できるような形となるよう、複数の入力形式に裏側で対応するようにしましょう。機械が読み取りやすい形式にしても、ユーザーがミスに気付きづらくなってしまうのは本末転倒です。
ユーザーは、数字を小さな固まりに分けたほうが、読み込みやすいので、(777) 666–5544という書式で書かれます(出典:thinkwithgoogle)
7. プレースホルダのテキストをラベルとして使用しない
プレースホルダのテキストは、フォームのフィールドに配置される物ですが、通常、追加のヒントや詳細、特定のフィールドに対して要求された情報の例を表す役割を持っています。これらのヒントは通常、ユーザーがフィールドに入力したら消えてしまいます。

デザイナーの中には、ページ上で混乱を減らしたり、フォームの長さを短くする為に、プレースホルダのテキストを利用する人もいます。この方法はシンプルなフォーム、例えば2つのフィールドしかないログインフォームなどではうまく機能しますが、ユーザーからよりたくさんの情報が必要となったときには、不向きです。その理由は:
- ユーザーがテキストボックスをクリックすると、ラベルが消えてしまうので、ユーザーは、フォーム記入後、その入力が指示に対して正しかったかどうか確認できない
- ユーザーがテキストボックス内に何かが書いてあるのをみて、すでに記入済みと認識してしまうおそれがある
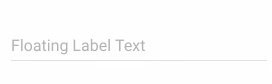
もし、それでもフィールドにプレースホルダテキストを使いたいのであれば、フローティングラベルを用いましょう。プレースホルダテキストはデフォルトですが、入力フィールドがタップされテキストが入力されると、プレースホルダテキストは消えて、フィールドの上にラベルが表示されます。

フローティングラベルは、ユーザーに正しいフィールドに記入できたことを保証します
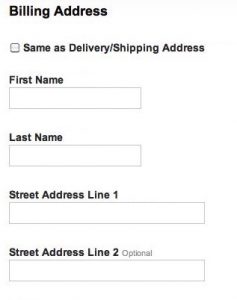
8. 必須と任意を区別する

Street Andress Line 2'は、適切に表示された任意のフィールド例です
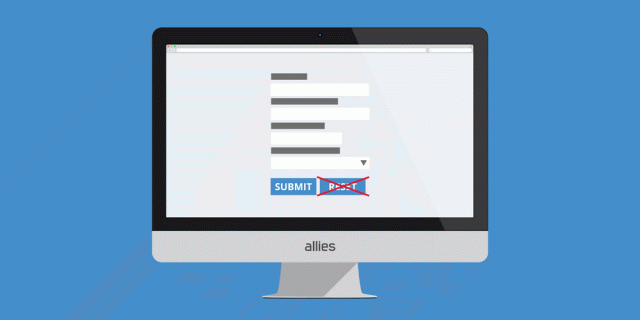
9. リセットボタンは避ける
フォームにおけるリセットボタンは悪です。初めから全部消してやり直す必要性よりも、間違えて全部消してしまうリスクのほうが遥かに高いからです。実際のところこのボタンを利用するユーザーはほとんどおらず、逆に被害を被っているユーザーしかいません。

出典:form-ux-tips
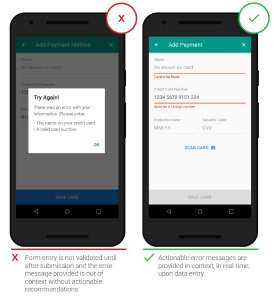
10. 分かりやすく特定のエラーメッセージを表示する
- ユーザーが記入したデータが正しいか間違っているかを伝えるタイミングは、情報を記入してすぐがベストです。ユーザー的には、全てのフォームを記入してから、エラーをしたことに気付くのはストレスが溜まります。

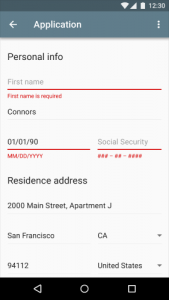
リアルタイムで認証することで、記入したデータが正しいかどうかをユーザーに即時に伝えられます(出典:Google)

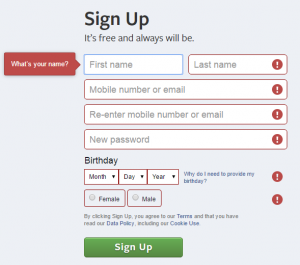
Facebookは、サインアップフォームで、問題がある場所に、カラー、アイコン、テキストを使っている。
- 回答に特別なフォーマットが必要なときは、前もって先に、追加の例なしで、かされている条件(フォーマットが指定されていること)を伝えましょう。

参照 : Material Design
- エラーが起こった後、すでに記入したフィールドを決してクリアしてしまってはいけません。

