いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール:MEANスタックで始めるWebアプリ開発入門(2)(1/2 ページ)
MEANスタックを用いたWebアプリの開発方法について紹介していく連載。今回はMEANスタックの中心となる技術、Node.jsについて基本的な部分や環境構築方法、その周辺ツールとしてnpmとGulpを紹介します。
» 2015年01月13日 18時00分 公開
[中村修太,クラスメソッド株式会社]
連載目次
前回から始まった﹁MEANスタックで始めるWebアプリ開発入門﹂ですが、第1回、﹁LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成﹂では、MEANスタックの概要について説明とセットアップ、サンプルアプリの作成を通して最初のMEANスタックアプリに触れてみました。
今回からはMEANスタックの各構成要素についてもう少し詳細な解説をしていきます。第2回となる本記事では、MEANスタックの中心となる技術、Node.jsについて基本的な部分やインストール方法、その周辺ツールを紹介していきます。
サーバーサイドJavaScriptの実行環境﹁Node.js﹂とは
前回も少し説明しましたが、Node.jsとはサーバーサイドJavaScriptの実行環境です。2009年にRyan Dahl氏によって開発され、Google Chrome用JavaScript実行エンジン︵V8︶で動作します。
Node.jsでは接続ごとにプロセス生成とメモリ割り当ては行わず、それぞれの接続がNode.jsのプロセス内で実行されるイベントを起動します。
また、Node.jsはロックが許可されないので、I/O処理をブロックすることがありません︵デッドロックは発生しない︶。そのため、Node.jsサーバーは多数の同時接続を処理することが可能になります。
上記のような動きのため、Node.jsは通常シングルスレッドで動作します。
ノンブロッキングI/O
このような、複数の処理を実行するためにNode.jsでは﹁ノンブロッキングI/O﹂という仕組みを採用しています。 例えば、外部システムにアクセスして結果を受け取る場合、ノンブロッキングI/Oだと外部システムにアクセスしたら次の処理に移り、外部システムからの結果はコールバックで受け取ります。このように、コストの掛かるI/O処理を非同期で実行するのがノンブロッキングI/Oの特徴です。イベントループ
また、リクエストやコールバックはイベントとして扱い、そのイベントに関する処理が終わった際に次のイベントを処理するように動作します。このような処理は﹁イベントループ﹂と呼ばれます。Grunt、Gulp、Hubot、PhoneGap、Generator for Photoshopでも使われている
こういった特徴を持つことで、Node.jsは軽量で効率良く動作することが可能なわけです。 最近はNode.jsのアプリをビルド︵ビルド以外も各種タスクの実行︶をする際に﹁Grunt﹂﹁Gulp﹂といったビルドツールを使用することが多いです。これもNode.jsで動作します。 また、﹁Hubot﹂というGitHub製のチャットボット作成フレームワークや﹁PhoneGap﹂﹁Generator for Photoshop﹂﹁LESS﹂︵サーバーサイド︶もNode.jsで動作しています。さまざまなPaaS/クラウドサービスが対応
また、AWS、Microsoft AzureやIBM Bluemix、Cloud Foundryなど多くのPaaSでもNode.jsの実行環境やSDKを提供しています。 ●Web&アプリ開発の﹁リアル﹂に対応‥node.jsもPHPもMySQLも使えるPaaS﹁Webサイト﹂﹁モバイルサービス﹂が正式メニューに - @IT ●Linux管理者のためのIaaS操作入門‥Node.jsで動くWindows Azureのコマンドラインツールを使うには - @IT ●Cloud FoundryベースのオープンPaaS‥BluemixとJazzHubを使ってNode.jsアプリやJava Webアプリを作ってみた - @IT ●Cloud Foundryで始めるPaaS構築入門 - @IT ●Elastic BeanstalkはNode.jsに対応‥AWS、VPCをEC2のデフォルトに - @IT ●AWSがNode.js向けSDKのプレビュー版を公開 - @IT ●Ruby、JavaScript、Clojureに続いて4番目の言語対応‥HerokuがJava対応、過去の煩雑さとの決別うたう - @IT ●PaaSの選択肢、拡大へ‥オラクルがEngine Yardに出資。Oracle CloudでRuby、PHP、Node.jsのPaaS実現へ - @IT ●ファーストサーバが戦略提携‥Node.jsのPaaSが国内開始へ、米Joyentが国内業者と提携 - @IT なお、Node.js自体についての詳細な解説は、記事﹁Node.jsでサーバーサイドJavaScript開発入門 - @IT﹂を御覧ください。MEANスタックにおけるNode.js
Node.jsはMEANスタックアプリにおいて中心となる技術です。もちろんサーバーサイドのJavaScriptはNode.js上で動作しますし、Node.jsで使用する拡張モジュールはnpm︵Node.js用パッケージマネージャ︶を使用してインストールします。 MEANスタック要素の一つ、Express︵MVCフレームワーク︶もNode.js用のモジュールですし、データストアとして使用するmongoDBにアクセスするためにも﹁node-mongodb-native﹂﹁mongoose﹂といったモジュールを使用します。Node.js 0.10.xのインストール
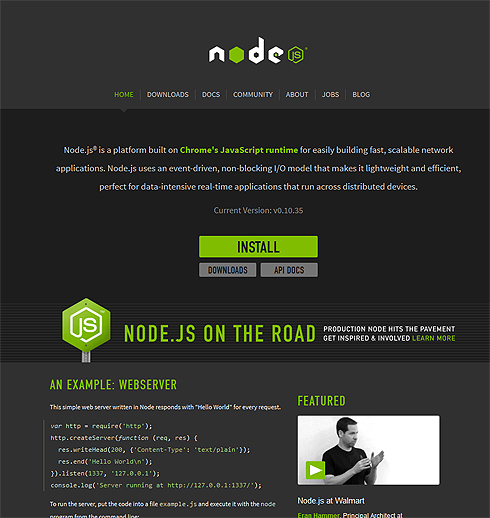
今後MEANスタック構成でアプリを作っていくために、まずはNode.jsのインストールを行いましょう。まだNode.jsをインストールしていない人は、公式のダウンロードページから自分の環境にあった最新のNode.js︵v0.10.x系︶をダウンロードします︵2014年12月の最新はv0.10.33︶。各種バイナリをダウンロードしたら指示に従ってインストールしましょう。 多少記事が古いですが、Windowsの場合には記事﹁Node.jsを使ってみよう︵1︶‥Node.js、Socket.IO、MongoDBでリアルタイムWeb - @IT﹂が参考になります。 また、Macの場合、﹁Homebrew﹁nodebrew﹂を使ってNode.js本体をインストールすることも可能です。 自分の環境に合ったインストール方法を選択してください。 最後に動作確認をします。コンソールでnodeコマンドを入力し、バージョン情報が表示されたらインストール完了です。% node -v v0.10.33
REPLでNode.jsの動作確認
インストールできたのでNode.jsの簡単な動作確認をしてみます。コンソールでnodeコマンドを入力すると、REPL(Read eval print loop:対話的実行環境)が起動します。これを使用すれば対話的にJavaScriptコードを記述して、その都度結果を確認することが可能になります。
% node //REPL起動 >
変数を定義してみましょう。
> var message = "hello"; undefined
変数を入力すればそのまま評価できます。
> message 'hello'
console.logで変数を出力してみます。console.log自体は何も返さないので、評価結果はundefinedになります。
> console.log(message + ",MEAN stack."); hello,MEAN stack. undefined
REPLを終了させるときは[Ctrl]+[c]キーで終了させてください。
jsファイルでWebサーバーを動かしてみよう
では次に、jsファイルを記述してWebサーバーを動かしてみましょう。適当な場所にディレクトリを作成し、app.jsという名前で次のようなjsファイルを作成します。
//httpモジュールをインポート
var http = require('http');
//Webサーバーの設定
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(3000);
console.log('Server running at http://localhost:3000/');
app.js
requireで標準のhtppサーバー用モジュールをインポートし、createServer関数でリクエストが来たときの処理を記述しています。そして、サーバーに対してlisten関数を実行することで、httpサーバーが待ち受けを開始します。listen関数の引数は起動時のポート番号です。
nodeコマンドを実行してみましょう。コマンドを実行すると3000番ポートでWebサーバーが起動します。
% node app.js Server running at http://localhost:3000/
ブラウザーで﹁http://localhost:3000﹂にアクセスしてみてください。画面にHello Worldと表示されれば問題ありません。これでNode.jsの動作確認は完了です。
関連記事
 node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します︵編集部︶
node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します︵編集部︶
 WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。
 電子回路を作る基礎を学びNode.jsでボードを操ろう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる﹁Lチカ﹂を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。
●Node.js 日本ユーザーグループNode.jsは銀の弾丸ではない
●Windows開発者のためのNode.js入門‥勢いで始めてみるNode.js Webアプリ開発
●ソーシャルアプリのインフラはNode.jsが主役になるか
電子回路を作る基礎を学びNode.jsでボードを操ろう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる﹁Lチカ﹂を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。
●Node.js 日本ユーザーグループNode.jsは銀の弾丸ではない
●Windows開発者のためのNode.js入門‥勢いで始めてみるNode.js Webアプリ開発
●ソーシャルアプリのインフラはNode.jsが主役になるか
 Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた
Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた
 exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール︵ライブラリ︶管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。
exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール︵ライブラリ︶管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。
 ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?︵編集部︶
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?︵編集部︶
 JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR