GitHubをもっとソーシャルに使いこなすための7つ道具:安藤幸央のランダウン(60)
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
新サービスが続々登場してアツい! 「GitHub」とは
皆さんは「GitHub」を活用しているでしょうか? 「GitHub」(ギットハブ)はソースコード管理用の分散型バージョン管理システム「Git」を使ったホスティングサービスです。
GitHubは2008年2月にオープンして以来、急成長を続け、2011年4月の時点で200万プロジェクトを超えたそうです。中には「Gist」(ギスト)(後述)と呼ばれるソースコードの断片だけのものもあり、単純に数で規模感は計れませんが、それにしても巨大なソースコードホスティングです。さらに、複雑な利用形態や、リポジトリを非公開にする商用プロジェクトにも対応できる有料プランがあります。
それでは、GitHubをより便利に利用するためのいくつかの周辺サービスを紹介していきましょう。
【1】GitHub上のコードの断片を共有「Gist」
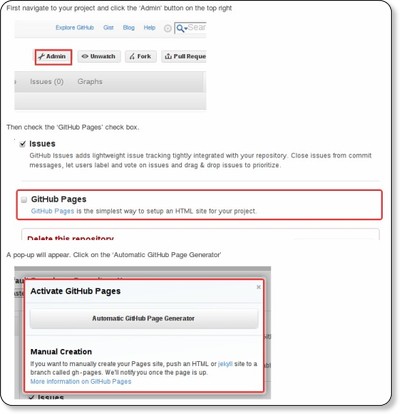
【2】GitHubによるWebページのホスティング「GitHub Pages」
「GitHub Pages」は主にGitHubのプロジェクトに関するWebページを作るための仕組みです。「http://username.github.com」というサブドメインでWebページを用意できます。
ソースコードと同様にHTMLファイルを準備し、リポジトリにコミットすると、自動的にプロジェクトページとして公開してくれます。サイトジェネレータが用意されており、GitHub登録済みのソース群などにスタイルを適応し、内容の更新とともに、HTMLページを更新できます。それほど頻繁に更新されない、かつ動的な情報を公開するにはとても便利な仕組みです。
また、マークダウン記法により、プレーンテキストのREADMEファイルなどを見栄え良くHTMLとして公開できるのも余計な手間が掛からず重宝する機能です。
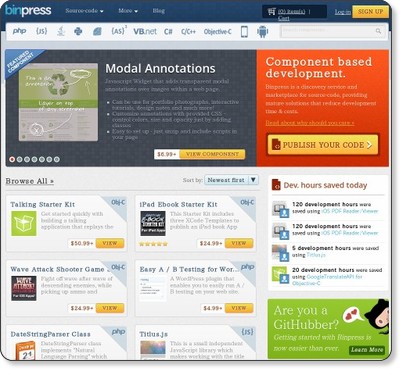
【3】ソースコードのマーケットプレイス「Binpress」
Binpressはソースコードの断片や、小さめのフレームワーク、ライブラリ、コンポーネントなどをオンライン販売するサービスです。
JavaやJavaScript、C#、Objective-Cといったプログラム言語ごとや、iOSやAndroidといったプラットフォームごとに分類されています。
GitHubに対応しており、ソースコード販売者はGitHubのアカウントで、そのまま活用できます。販売されているソースコードは、それぞれのプロジェクトに組み込むのに何分くらいかかるのか、また、同じものを自分で作った場合どれくらいの時間がかかり、どれだけ時間と開発コストが節約できるのかが明示されています。
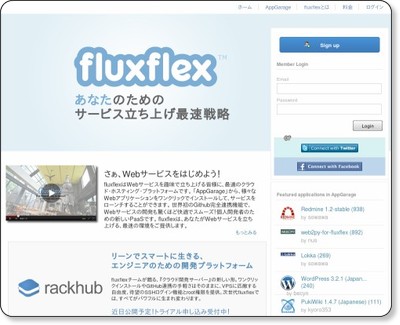
【4】GitHub連動クラウドホスティング「fluxflex」
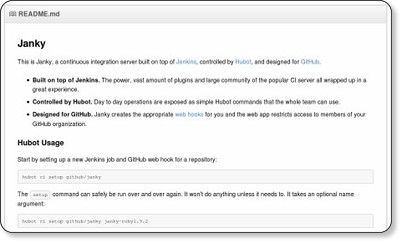
【5】定型処理の便利ツール「Janky」「Hubot」
「Janky」は継続的インテグレーション(CI)ツール「Jenkins」(旧、Hudson)と作業自動化ツール「Hubot」を組み合わせたツールです。IRCのチャットシステム上でHubotに対してメッセージを送信すると、さまざまな処理をしてくれます。
Jenkinsはビルド作業やテストの自動化などの定型の繰り返し作業を自動化し、それらの作業を監視することのできるツールです。このJenkinsでの作業をHubotで制御するための統合サーバがJankyです。
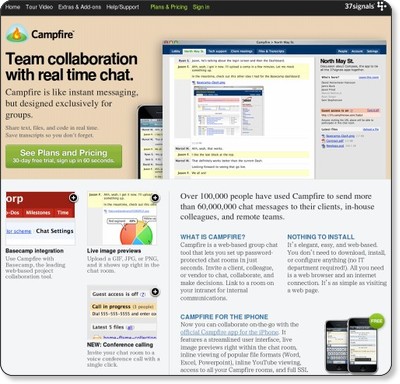
開発チーム用のコラボレーションツール「Campfire」のチャットルームとも連係して使えます。
機能は限定されていますが、Jankyの活用で、システム管理用の新しいメンバーが増えたかのようにチャットでいろいろお願いができる様子を想像してみてください。
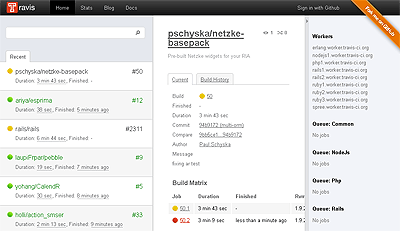
【6】GitHub連動のテストツール「Travis CI」
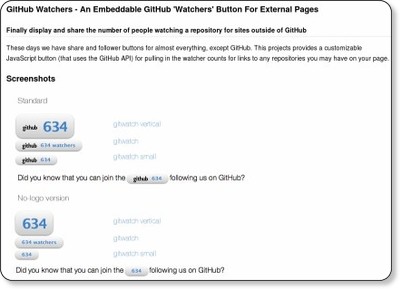
︻7︼GitHubのいいね! ボタン﹁GitHub Watchers﹂
これからのGitHubが持つ重要性
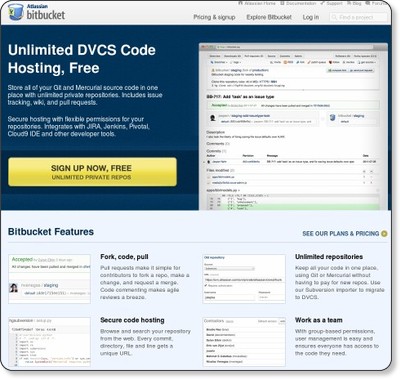
どんなプロジェクトでも、やみくもにGitHubを使えばいいというわけではなく、プロジェクトの規模や種類に応じて、さまざまなソースコードのバージョン管理ツールを選択するのが適切です。 同様のサービスとして﹁Google Code﹂や無料版でも非公開での利用が可能な﹁Bitbucket﹂も候補となるでしょう。GitHubのネコのようなタコのような変なキャラクタに親しみを覚えつつ、GitHubを活用していってほしいものです。
プロフィール
安藤幸央(あんどう ゆきお)
1970年北海道生まれ。現在、株式会社エクサ マルチメディアソリューションセンター所属。フォトリアリスティック3次元コンピュータグラフィックス、リアルタイムグラフィックスやネットワークを利用した各種開発業務に携わる。コンピュータ自動彩色システムや3次元イメージ検索システム大規模データ可視化システム、リアルタイムCG投影システム、建築業界、エンターテインメント向け3次元 CG ソフトの開発、インターネットベースのコンピュータグラフィックスシステムなどを手掛ける。また、Java、Web3D、OpenGL、3DCG の情報源となるWebページをまとめている。
ホームページ
Java News.jp(Javaに関する最新ニュース)
所属団体
OpenGL_Japan (Member)、SIGGRAPH TOKYO (Vice Chairman)
主な著書
「VRML 60分ガイド」(監訳、ソフトバンク)
「これがJava だ! インターネットの新たな主役」(共著、日本経済新聞社)
「The Java3D API仕様」(監修、アスキー)
関連記事
- ソースコードの宝石箱、●●Forgeを見逃すなかれ
安藤幸央のランダウン(39) 開発ホスティングサービスを知っていますか? ソースコードが満載でWeb上のDB操作やコンパイル、管理機能、CMSなど便利な機能が無料です - 見つけて得するソースコード専用の検索エンジン
安藤幸央のランダウン(33) 検索エンジンを活用してより良いソースコードを書くための利点と注意点を解説。さらに、数あるサイトの中からいくつか厳選して紹介する  Git管理の神ツール「Gitolite」なら、ここまでできる!
Git管理の神ツール「Gitolite」なら、ここまでできる!
Copyright © ITmedia, Inc. All Rights Reserved.