

iPhoneやiPadのアプリを作りたいけど、iPhoneアプリ初心者なので 作るにはObjective-Cを覚えたり登録したりお金かかったりとか iPhoneアプリの作成にはハードルがちょっと高い。
そこで、今までのWebの知識を活かして、Webアプリにしようと 思って試してみた。 基本的な知識を理解しなければいけないので、超簡単なWebアプリを作成してみた。 だた、写真を100枚表示するだけ。
Webアプリと呼べるのだろうか? 今回は、基本的な知識を知りたかったのと分かりやすいので Webアプリと呼ぶことにします。
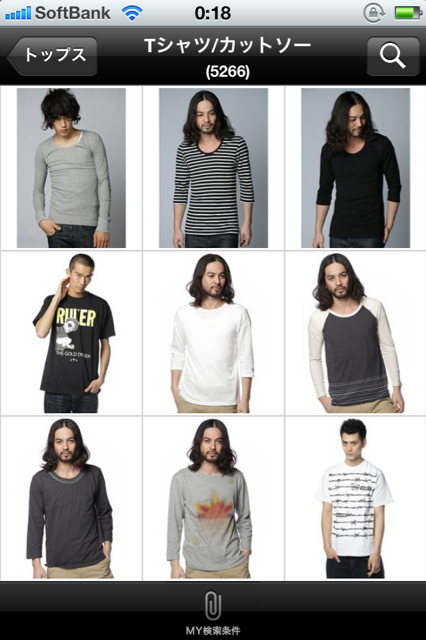
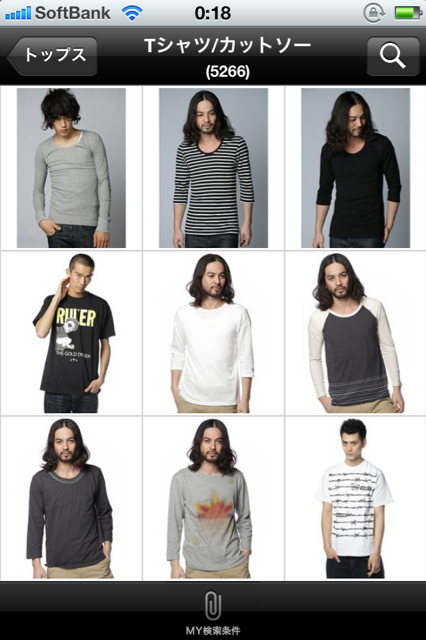
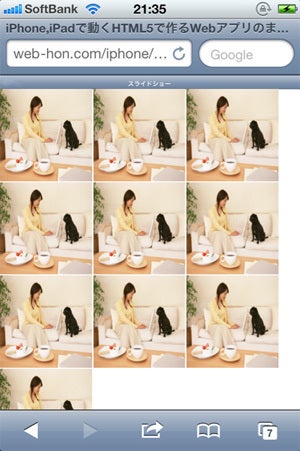
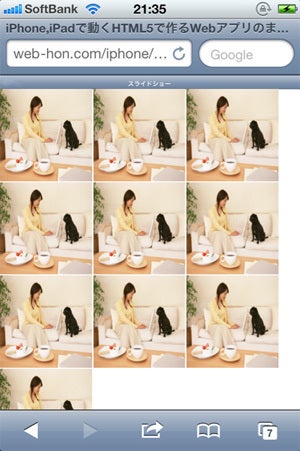
完成したものはこちら!iPhoneで見てください。 iPhone/iPadのWebアプリを作ってみた
ホーム画面に追加をするとアイコンがでて、そこから起動するとツールバー が消えた状態︵フルスクリーン︶で表示されます。 原因は分からないですが、遅延読み込みが重いです。
流れはこんな感じ
●HTML5でコーディング ●写真をスクロールしたら表示させる ●ブラウザのツールバーや検索ボックスを消す ●アイコンから起動できるようにする ●iPhoneぽいデザインを付ける ●iPhone用に表示を最適化するHTML5でコーディング
まず、HTML5で作るには、HTML5の基礎を知らないといけない。 そこで、初心者でも分かる解説があったので参考にしてコーディングしてみました。 HTML5でWebページをマークアップするための基礎知識HTML5のDOCTYPE宣言
XHTMLの場合 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">って書いていました。ん-----長いですねっ!
しかし、HTML5ではたったのこれだけ <!DOCTYPE html>
短いですね。
また、上記のような書き方だと宣言を出力できない場合があるので <!DOCTYPE HTML SYSTEM "about:legacy-compat">
のような宣言でも良いらしいです。
文字エンコーディングの指定方法
<meta charset="UTF-8">短いですね。
HTML5で中身がない状態で最低限必要なものはこんな感じです。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>iPhone,iPadで動くHTML5で作るWebアプリのまとめ</title> </head> <body> ここがコンテツエリア </body> </html>
HTML5のスタイルシートをリセットする方法はこちら HTML5 のリセット・スタイルシート
より詳しい説明、レイアウトやデザインをしたい場合はこちらを参考にすると 分かりやすいです。 CSSの解説やデザイン方法まで紹介されているのでiPhone用のサイトを作る ときにも役に立ちます。

 HTML5/CSS3で作るスマートフォンサイトの基本
HTML5/CSS3で作るスマートフォンサイトの基本
写真をスクロールしたら表示させる
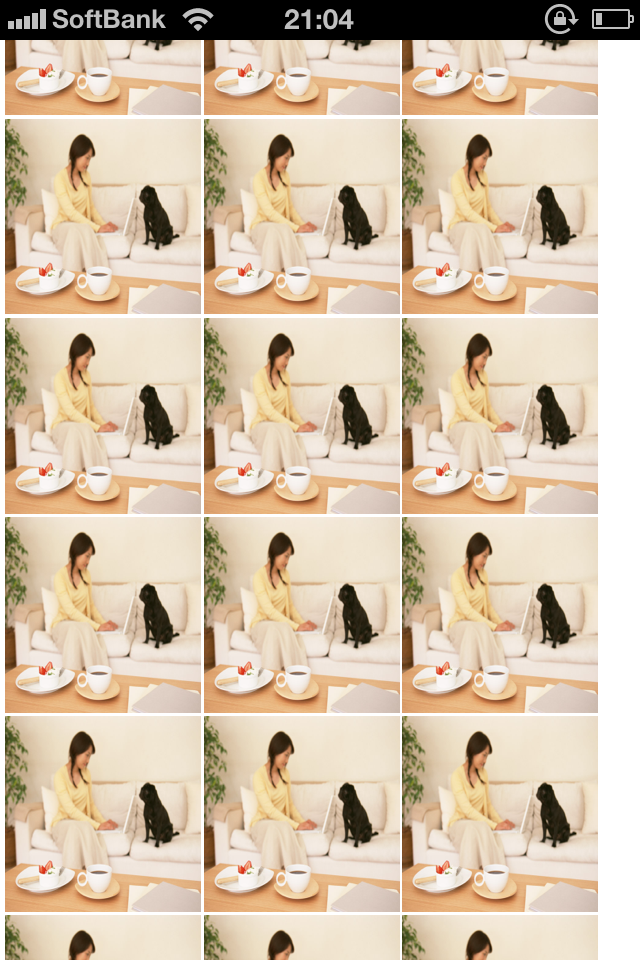
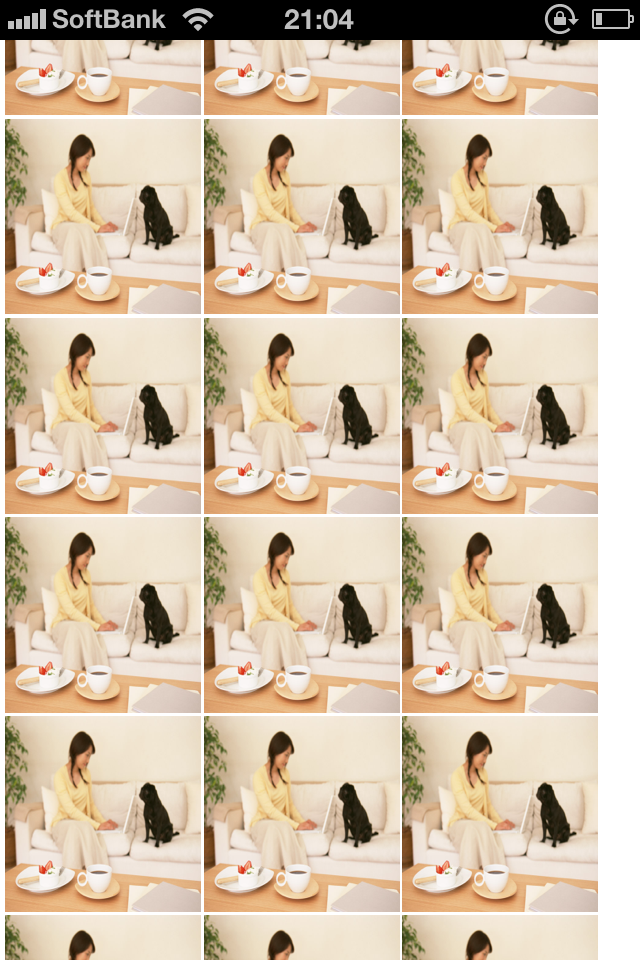
ZOZOTOWNのiPhoneアプリの写真表示が縦に長く指でスクロールさせる感じが 良いのでこれを実現させてみました。

jQueryで遅延読み込みさせる
フェードさせたりすることもでき、設置が簡単だったので jQueryで画像の遅延読み込みさせる﹁lazyload﹂を使いました。 デモはこちら
使い方 <script src="jquery.js" type="text/javascript"></script> <script src="jquery.lazyload.js" type="text/javascript"></script>
でjavaScriptを読み込む
そして、以下のように実行するだけです。 <script type="text/javascript" charset="utf-8"> $("img").lazyload({ placeholder : "img/grey.gif" }); </script>
こんな感じになります。


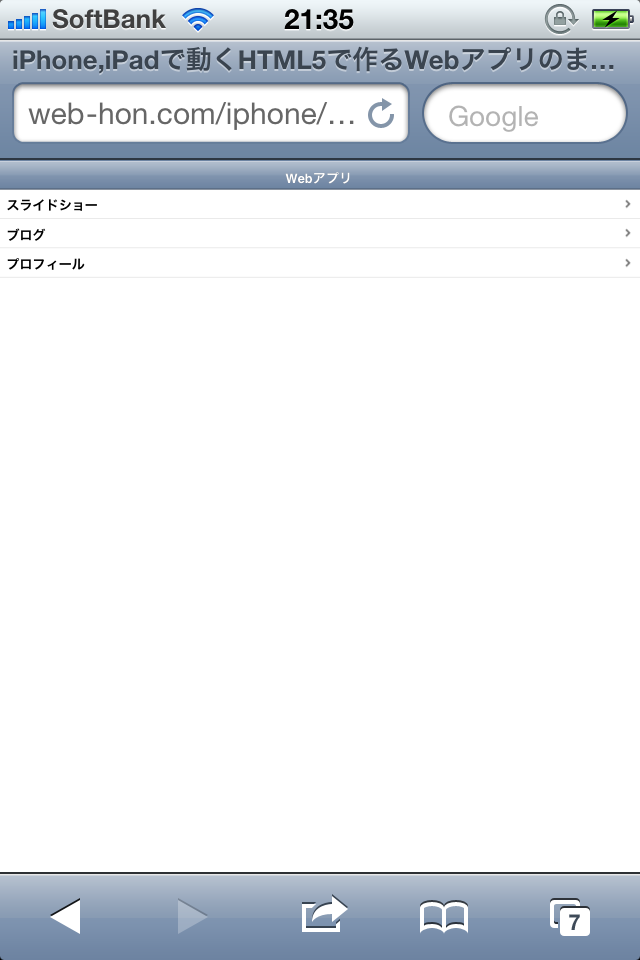
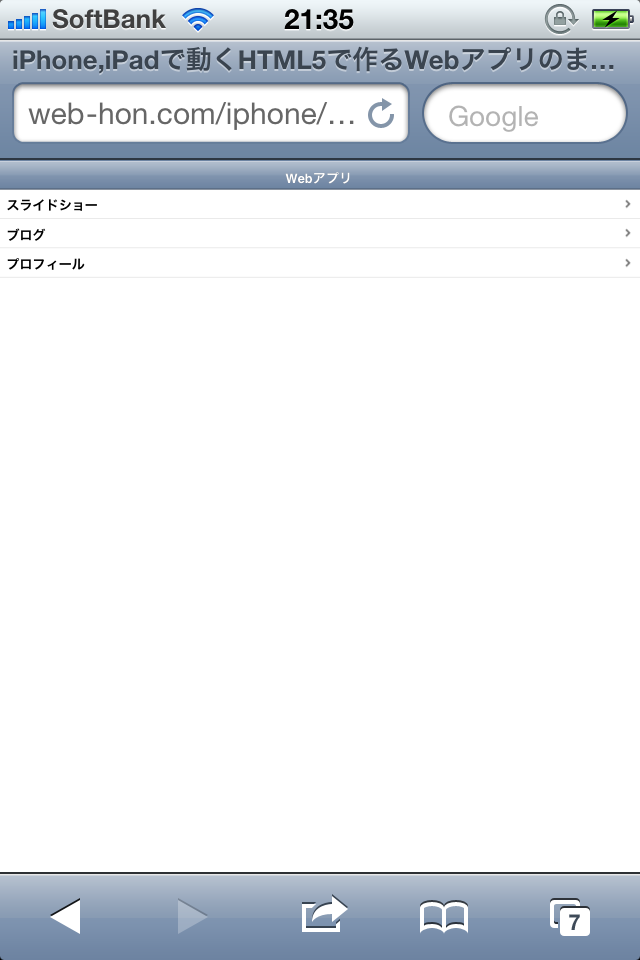
ブラウザのツールバーや検索ボックスを消す
今のままだとブラウザから見ているのでアプリっぽくないですね。 そこでツールバーなどを消してみました。


URL&検索バーを消してフルスクリーンモードを設定する方法はこちら 邪魔な表示を消す
フルスクリーンモードにする Webクリップしたアイコンから起動することにより、このツールバーを非表示にすることが可能です。※iPhone2.1以降のみ。
<meta name="apple-mobile-web-app-capable" content="yes" />
ステータスバーを黒または半透明にする Webクリップしたアイコンから起動することにより、このステータスバーが黒または半透明になります。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> ‥半透明 <meta name="apple-mobile-web-app-status-bar-style" content="black" /> ‥黒
アイコンから起動できるようにする
Webアプリでもホーム画面に設定するとiPhoneアプリみたいに アイコンが表示されそこから起動できるようにできます。


ここでホーム画面に追加を選択するとアイコンが追加されます。


アイコンの設定方法 アイコンのサイズや指定方法は以下のサイトが分かりやすかったです。 WEBクリップアイコンの指定
Webクリップアイコンについて iPhone/iPod touchでは、ホーム画面と呼ばれる通常アプリアイコンが並ぶ画面に﹁Webクリップ﹂と呼ばれるWebページのリンク︵ショートカット︶を設置することが出来ます。 これはそのWebクリップのアイコンを指定するもので、faviconに相当します。
Webサイトのルートに、"apple-touch-icon.png"というファイル名のアイコンを置いておくだけでも反応するのですが、より正確を期す場合はHEAD内への記述が望ましいでしょう。
PNGファイルのみ可能です。大きさは57pixel*57pixelがピッタリサイズなのですが、Yahooやアップルなどは129pixel*129pixel程度に作っておき、高精度のアイコン表示を行っています。なお、角丸やテカリ処理はiPhone側で自動で行ってくれます。 書式など
ホーム画面のアイコンを指定する書式は次の通りです。 Webクリップは1.1.3以降のみ有効です。 <link rel="apple-touch-icon" href="/images/apple-touch-icon.png" />
2.0以降では、﹁apple-touch-icon-precomposed.png﹂名で指定することにより、角丸やテカリ処理を行わなくなります。 <link rel="apple-touch-icon" href="apple-touch-icon-precomposed.png" />
アイコンの作り方 アイコンにしたい画象を用意すれば角丸や光る処理は自動でやってくれるので簡単にかっこいいアイコンができあがります。


アイコンができたと思ってよくみるとタイトルが省略されています。 表示されるアプリケーション名には文字数制限があるようです。
アイコンと一緒に表示されるアプリケーション名の文字数 日本語 – 6文字 アルファベット(半角文字) – 12文字 これを超えると、自動的にアプリケーション名が省略されてしまうようです。
そこでタイトルを変えてみました。


これで、iPhoneアプリっぽくなりました。
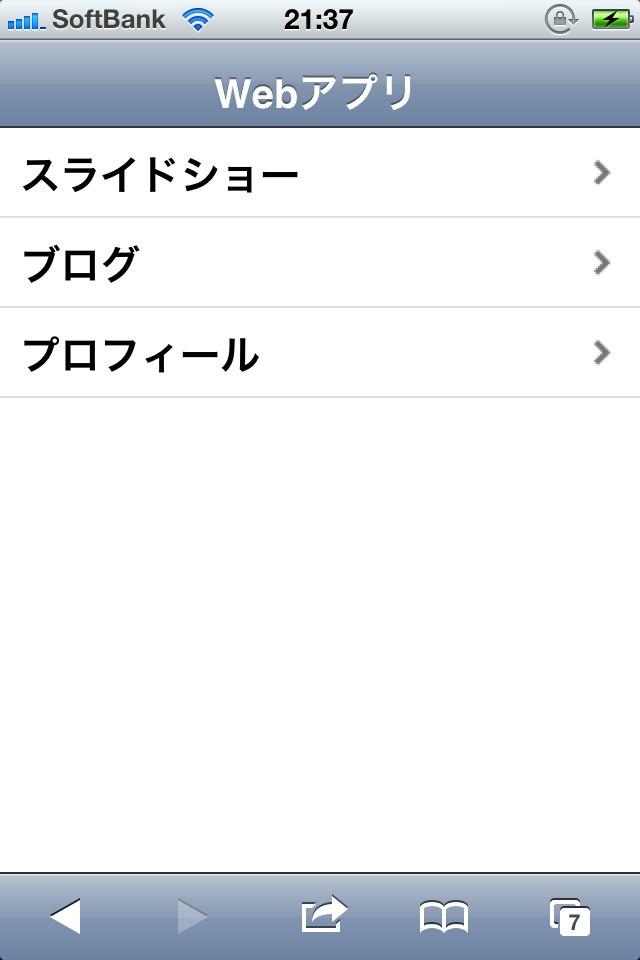
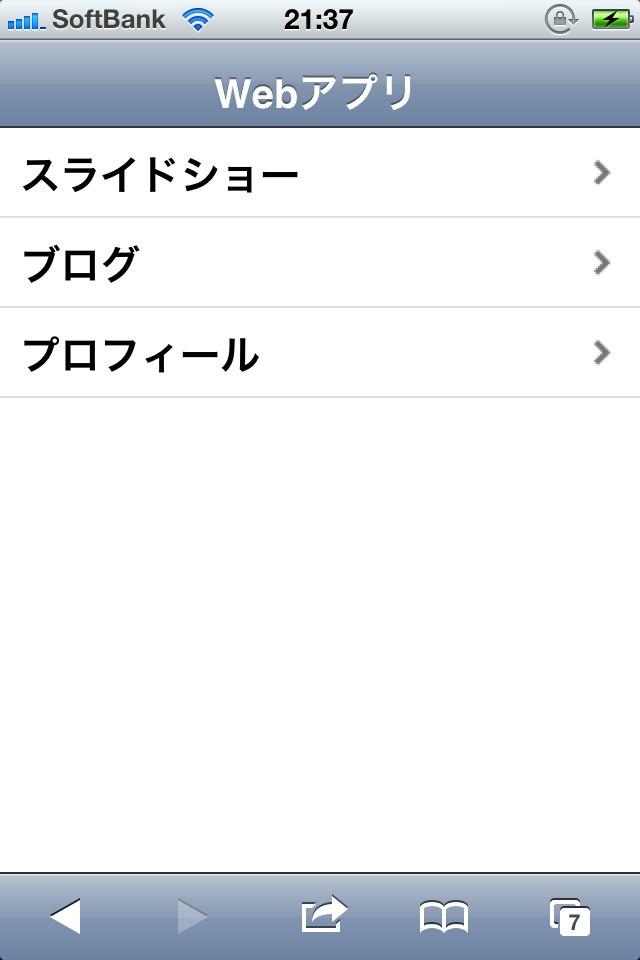
iPhoneぽいデザインを付ける
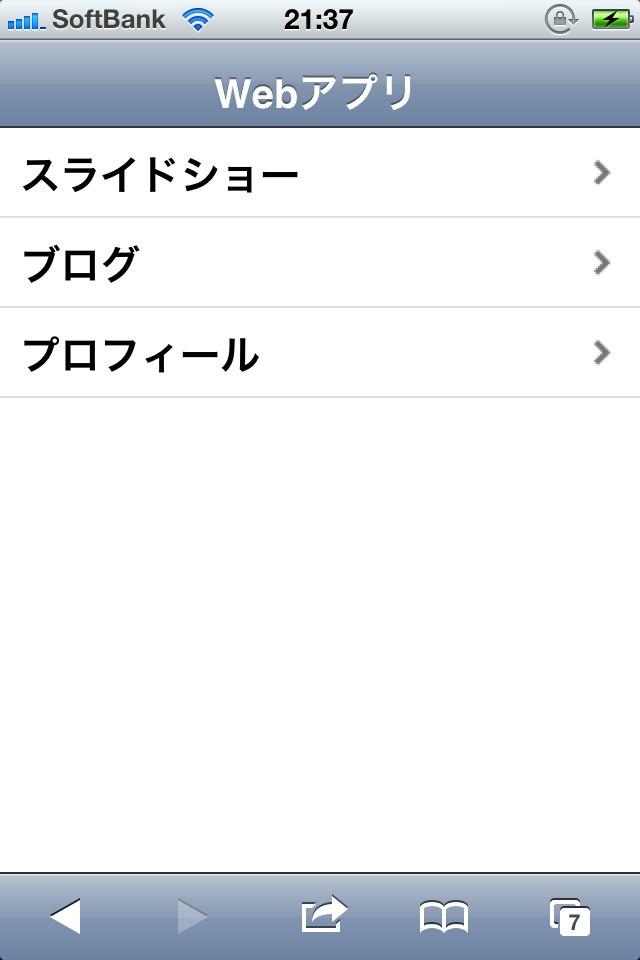
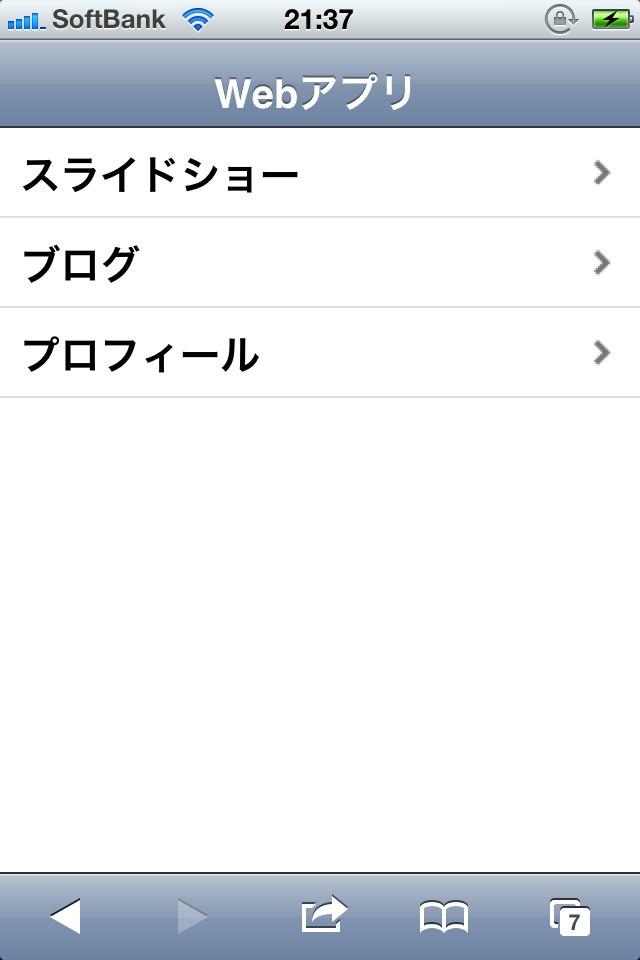
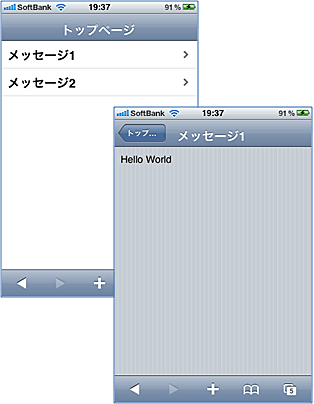
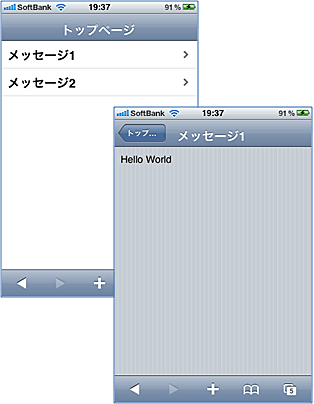
ページ増えたときにページ遷移やデザインをiPhoneぽくしたいですよね。 こんな感じ!


何か良い方法がないかと探していたら簡単な方法がありました。 javaScriptで動くフレームワークiUI iUIのダウンロードはこちら これを利用すると超簡単にiPhoneぽいデザイン・動作を実現できます。
使い方はこちらを参考にすると分かりやすいです。

 iUIで﹁Hello World!﹂
iUIで﹁Hello World!﹂
iUiフレームワークを使うときにviewportの指定を initial-scale=1.0; maximum-scale=1.0;を指定しないと スクロールの際に画面が崩れる場合があるそうです。 viewportの指定について
iPhone用に表示を最適化する
ページを表示する際に何も設定をせずデフォルトのままだと横幅980ピクセルまで縮小されます。 そのため表示が小さくなります。


これを解決するためにmetaタグでviewportを指定します。
viewportの指定 viewportの指定について
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=0"/>
Viewportプロパティ
width ページロード時の横幅で標準値は980。利用可能範囲は200~10,000。iPhone専用であれば、320がピッタリのサイズ。
height ページロード時の縦幅で標準値は横幅の数値に対するアスペクト比によって設定される。利用可能範囲は223~10000
initial-scale ページロード時のスケール値。標準値はスクリーンのサイズと同じ。利用可能範囲は[minimum-scale、m aximum-scale]。ユーザは“ピンチ”および“ダブルタップ”でズーム値を変更可能
user-scalable ユーザのズーム動作の制御。“No”にするとズーム機能をoffにできる。標準値は“yes”
minimum-scale ズーム機能を利用する際の最小スケール倍率。標準値は0.25。利用可能範囲は0~10
maximum-scale ズーム機能を利用する際の最大スケール倍率。標準値は1.6。利用可能範囲は0~10
viewportを設定するとiPhoneで見たときにキレイに表示されます。


これで、Webアプリの基本的なことはできたのであとはアイデア次第ですね。 完成したものはこちら!iPhoneで見てください。

 iPhone/iPadのWebアプリを作ってみた
iPhone/iPadのWebアプリを作ってみた
ホーム画面に追加をするとアイコンがでて、そこから起動するとツールバー が消えた状態︵フルスクリーン︶で表示されます。 原因は分からないですが、遅延読み込みが重いです。
今回は、基本的なものでしたが、ジャスチャーイベントを取得して ゲームとか作りたいって方にイベントを取得する方法があります。
タッチ、ジェスチャーイベントを取得する方法
取得するには、タッチイベント、ジェスチャーイベントを使うとできます。 XXXに取得したいイベント名を入れるとイベントを発生させることができます。 iPhone向けwebアプリを作ってみる-タッチイベント、ジェスチャーイベントに関するまとめ-タッチ、ジェスチャーイベント document.addEventListener("touchXXX", touchXXXHandler, false); function touchXXXHandler(event) { //各処理 }
タッチイベント touchstart: 新しくスクリーンに指が触れた場合に発生するイベント touchend: スクリーンから指を離した場合に発生するイベント touchmove: スクリーンに触れている指をスライドさせた場合に発生するイベント touchcancel: システムによってタッチイベントがキャンセルされた場合に発生するイベント
ジェスチャーイベント gesturestart: 新しくスクリーンに二本以上の指が触れた場合に発生するイベント gesturechange: 二本以上の指がスクリーンに触れている状態で指をスライドさせた場合に発生するイベント gestureend: ジェスチャーイベントが終了した場合︵スクリーンに触れている指が一本以下になった場合︶に発生するイベント