Abrowser engine (also known as a layout engineorrendering engine) is a core software component of every major web browser. The primary job of a browser engine is to transform HTML documents and other resources of a web page into an interactive visual representation on a user's device.
Besides "browser engine", two other related terms are commonly used: "layout engine" and "rendering engine".[1][2][3] In theory, layout and rendering (or "painting") could be handled by different engines. In practice, however, these components are tightly coupled and rarely encountered on their own outside of the browser engine.[1][4]
In addition to layout and rendering, a browser engine enforces the security policy between documents, handles navigation through hyperlinks and data submitted through forms, and implements the Document Object Model (DOM) exposed to scripts associated with the document.[1][4]
Every major browser supports JavaScript to provide a wide range of dynamic behavior for web pages. However, JavaScript is implemented as a separate JavaScript engine, which has enabled its usage elsewhere. In a browser, the two engines are coordinated via the DOM and Web IDL bindings.[4]
Browser engines are also used in non-browser applications. An email client needs one to display HTML email. Beginning in the 2010s, many apps have been created with the frameworks based on Google's Chromium project; each of these standalone apps functions much like a web app. (Two examples are Spotify and Slack.)[5][6]
The layout of a web page is typically specified by Cascading Style Sheets (CSS). Each style sheet is a series of rules for how the page should be presented. For example, some rules specify typography details, such as font, color, and text size, while others determine the placement of images. The engine combines all relevant CSS rules to calculate precise graphical coordinates for the visual representation it will paint on the screen.[1][4]
Some engines may begin rendering before a page's resources are downloaded. This can result in visual changes as more data is received, such as images being gradually filled in or a flash of unstyled content.[7]
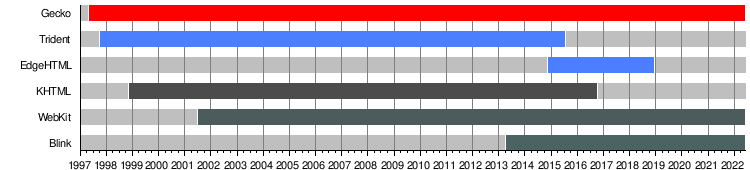
Only the duration of active development is shown, which is when relevant new Web standards continue to be added to the engine.

Here are the sources to the great Chromium Embedded Framework that is used by the Spotify Desktop client.
Due to constraints of the iOS platform, all browsers must be built on top of the WebKit rendering engine.