J u m p t o c o n t e n t
M a i n m e n u
M a i n m e n u
N a v i g a t i o n
● M a i n p a g e ● C o n t e n t s ● C u r r e n t e v e n t s ● R a n d o m a r t i c l e ● A b o u t W i k i p e d i a ● C o n t a c t u s ● D o n a t e
C o n t r i b u t e
● H e l p ● L e a r n t o e d i t ● C o m m u n i t y p o r t a l ● R e c e n t c h a n g e s ● U p l o a d f i l e
S e a r c h
Search
A p p e a r a n c e
● C r e a t e a c c o u n t ● L o g i n
P e r s o n a l t o o l s
● C r e a t e a c c o u n t ● L o g i n
P a g e s f o r l o g g e d o u t e d i t o r s l e a r n m o r e ● C o n t r i b u t i o n s ● T a l k
( T o p )
1 F u n c t i o n a l i t y
T o g g l e F u n c t i o n a l i t y s u b s e c t i o n
1 . 1 S y n t a x e s
2 P l u g i n s
3 H i s t o r y
4 R e f e r e n c e s
5 E x t e r n a l l i n k s
T o g g l e t h e t a b l e o f c o n t e n t s
P o s t C S S
5 l a n g u a g e s
● E e s t i ● ف ا ر س ی ● 한 국 어 ● Р у с с к и й ● С р п с к и / s r p s k i
E d i t l i n k s
● A r t i c l e ● T a l k
E n g l i s h
● R e a d ● E d i t ● V i e w h i s t o r y
T o o l s
T o o l s
A c t i o n s
● R e a d ● E d i t ● V i e w h i s t o r y
G e n e r a l
● W h a t l i n k s h e r e ● R e l a t e d c h a n g e s ● U p l o a d f i l e ● S p e c i a l p a g e s ● P e r m a n e n t l i n k ● P a g e i n f o r m a t i o n ● C i t e t h i s p a g e ● G e t s h o r t e n e d U R L ● D o w n l o a d Q R c o d e ● W i k i d a t a i t e m
P r i n t / e x p o r t
● D o w n l o a d a s P D F ● P r i n t a b l e v e r s i o n
A p p e a r a n c e
F r o m W i k i p e d i a , t h e f r e e e n c y c l o p e d i a
Software development tool that uses JavaScript-based plugins to automate routine CSS operations
PostCSS is a software development tool that uses JavaScript -based plugins to automate routine CSS operations.[3] [4]
Functionality [ edit ]
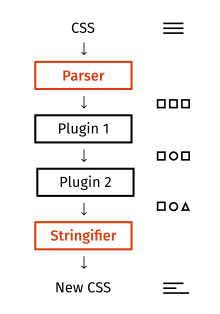
PostCSS workflow
PostCSS is a framework to develop CSS tools.[5] [6]
The PostCSS core consists of:[7]
CSS parser that generates an abstract syntax tree
Set of classes that comprises the tree
CSS generator that generates a CSS line for the object tree
Code map generator for the CSS changes made
Features are made available through plugins. The plugins are small programs working with the object tree . After the core has transformed a CSS string into an object tree, the plugins analyze and change the tree. Then PostCSS generates a new CSS string for the plugin-changed tree.
PostCSS and its plugins are written in JavaScript and distributed through npm , which offer APIs for low-level JavaScript operations.
There are official tools making it possible to use PostCSS with build systems such as Webpack ,[8] Gulp ,[9] Grunt .[10] [11] Browserify or Webpack can be used to open PostCSS in a browser.[12]
Syntaxes [ edit ]
PostCSS allows changing the parser and generator. In this case, PostCSS could be used to work with the Less [13] SCSS [14] [15]
Plugins [ edit ]
PostCSS plugins perform different CSS processing tasks ranging from analysis and properties sorting to minification .
The complete plugin list can be found on postcss.parts, with some examples listed below.
Autoprefixer to add and clear browser prefixes.[16]
CSS Modules to get CSS selectors isolated and code organized. It is supplied as part of Webpack .[17] [18]
stylelint to analyze CSS code for mistakes and check style consistency.[19]
stylefmt fixes the CSS code according to the stylelint settings.[20]
PreCSS to perform some Sass /Less preprocessing functions.[21]
postcss-preset-env to emulate features from unfinished CSS specification drafts.[22]
cssnano to make CSS smaller in size by getting rid of the spaces and rewriting the code.[23]
RTLCSS to change CSS code so that the design should be suitable for right-to-left writing (such is applied in Arabic and Hebrew ).[24]
postcss-assets , postcss-inline-svg and postcss-sprites to work with graphics.[25] [26] [27]
History [ edit ]
During the course of the Rework project, the idea of modular CSS processing was suggested by TJ Holowaychuk September 1, 2012.[28] [29]
March 14, 2013, Andrey Sitnik's front-end work for Evil Martians resulted in Autoprefixer, a Rework-based plugin.[30] [31]
As Autoprefixer grew, Rework could no longer to meet its needs.[32] [33] [34]
In 3 months, the first PostCSS plugin, grunt-pixrem was released.[35] [36]
For PostCSS, the primary style focus is alchemy .[37] philosopher's stone .[38] Ars Goetia demons .[39]
The term postprocessor has caused some confusion.[40] [41] [42]
References [ edit ]
^ "postcss/LICENSE at main · postcss/postcss" . GitHub . 2013-09-24. Retrieved 2021-03-19 .
^ Bracey, Kezz (2015-09-23). "PostCSS Deep Dive: What You Need to Know" . Envato Tuts+ . Retrieved 2021-03-19 .
^ Sitnik, Andrey (2014-12-13). "Add Evil Martians badge · postcss/postcss@513f9c1" . GitHub . Retrieved 2021-03-19 .
^ uMaxmaxmaximus; Sitnik, Andrey (2016-08-04). "Why we need PostCSS if we have Webpack o_O? · Issue #861 · postcss/postcss" . GitHub . Retrieved 2021-03-19 .
^ Bracey, Kezz (2015-10-21). "PostCSS Deep Dive: Preprocessing with "PreCSS" . GitHub . Retrieved 2021-03-19 .
^ Sitnik, Andrey (2015-06-24). Andrey Sitnik - PostCSS: The Future After Sass and LESS - YouTube YouTube (Videotape). BocoupLLC. Retrieved 2021-03-19 .
^ webpack-contrib (2014-10-03). "webpack-contrib/postcss-loader: PostCSS loader for webpack" . GitHub . Retrieved 2021-03-19 .
^ Kuzmin, Andrey (2014-08-17). "postcss/gulp-postcss: Pipe CSS through PostCSS processors with a single parse" . GitHub . Retrieved 2021-03-19 .
^ Nikitenko, Dmitry (2014-09-25). "nDmitry/grunt-postcss: Apply several post-processors to your CSS using PostCSS" . GitHub . Retrieved 2021-03-19 .
^ Krzeminski, Damian; Zimmerman, Ryan; Ciniawsky, Michael (2015-03-11). "postcss/postcss-cli: CLI for postcss" . GitHub . Retrieved 2021-03-19 .
^ Niemelä, Matias (2016-09-23). "Running postcss in the browser · Issue #830 · postcss/postcss" . GitHub . Retrieved 2021-03-19 .
^ Powell, Andrew (2016-01-26). "shellscape/postcss-less: PostCSS Syntax for parsing LESS" . GitHub . Retrieved 2021-03-19 .
^ Sitnik, Andrew (2015-08-09). "postcss/postcss-scss: SCSS parser for PostCSS" . GitHub . Retrieved 2021-03-19 .
^ Sitnik, Andrew (2016-01-04). "postcss/sugarss: Indent-based CSS syntax for PostCSS" . GitHub . Retrieved 2021-03-20 .
^ "postcss/autoprefixer: Parse CSS and add vendor prefixes to rules by Can I Use" . GitHub . Retrieved 2021-03-19 .
^ "css-modules/css-modules: Documentation about css-modules" . GitHub . Retrieved 2021-03-19 .
^ "css-loader/package.json at 5a003e00645d2ed0b3e759db06f58a08fbdd6745 · webpack-contrib/css-loader" . GitHub . 2016-08-15. Retrieved 2021-03-19 .
^ "stylelint/stylelint" . GitHub . Retrieved 2021-03-19 .
^ "morishitter/stylefmt: stylefmt is a tool that automatically formats stylesheets" . GitHub . Retrieved 2021-03-19 .
^ "jonathantneal/precss: Use Sass-like markup in your CSS" . GitHub . Retrieved 2021-03-19 .
^ "csstools/postcss-preset-env: Convert modern CSS into something browsers understand" . GitHub . Retrieved 2021-03-19 .
^ "cssnano/cssnano: A modular minifier, built on top of the PostCSS ecosystem" . GitHub . Retrieved 2021-03-19 .
^ "MohammadYounes/rtlcss: Framework for transforming Cascading Style Sheets (CSS) from Left-To-Right (LTR) to Right-To-Left (RTL)" . GitHub . Retrieved 2021-03-19 .
^ "borodean/postcss-assets: An asset manager for PostCSS" . GitHub . Retrieved 2021-03-19 .
^ "TrySound/postcss-inline-svg: PostCSS plugin to reference an SVG file and control its attributes with CSS syntax" . GitHub . Retrieved 2021-03-19 .
^ "2createStudio/postcss-sprites: Generate sprites from stylesheets" . GitHub . Retrieved 2021-03-19 .
^ Holowaychuk, TJ (2012-09-01). "Initial commit · reworkcss/rework@0a7be25" . GitHub . Retrieved 2019-07-21 .
^ Holowaychuk, TJ (2013-02-28). "Modular CSS preprocessing with rework - TJ Holowaychuk" . Tumblr . Archived from the original on 2014-09-18. Retrieved 2014-09-18 .
^ Sitnik, Andrey (2013-03-14). "Initial commit · postcss/autoprefixer@d36346e" . GitHub . Retrieved 2019-07-21 .
^ Sitnik, Andrey (2013-03-28). "Rename project to autoprefixer · postcss/autoprefixer@419a77d" . GitHub . Retrieved 2019-07-21 .
^ Gallagher, Nicolas (2014-06-04). "Facilitate autoprefixer needs · Issue #20 · reworkcss/css" . GitHub . Retrieved 2019-07-21 .
^ Sitnik, Andrey (2013-09-07). "Init project · postcss/postcss@2d96cea" . GitHub . Retrieved 2019-07-21 .
^ Sitnik, Andrey (2015-09-07). "PostCSS Second Birthday — Martian Chronicles, Evil Martians' team blog" . Martian Chronicles, Evil Martians’ team blog . Retrieved 2019-07-21 .
^ Rob, Wierzbowski (2013-12-14). "Initial commit · robwierzbowski/grunt-pixrem@0f7b662" . GitHub . Retrieved 2019-07-21 .
^ [Sitnik, Andrey (2013-12-21). "Release 1.0 "Plus ultra" · postcss/autoprefixer" . GitHub . Retrieved 2019-07-20 .
^ Tisäter, Marcus (2015-12-31). "Mockup · Issue #4 · postcss/postcss.org" . GitHub . Retrieved 2019-07-21 .
^ @PostCSS (2015-08-14). "PostCSS logo is a alchemy sign of philosopher's stone, which can transform metals to gold" (Tweet ) – via Twitter .
^ @Autoprefixer (2013-12-17). "Every PostCSS version code name is taken from demons list in alchemy book "Lemegeton Clavicula Salomonis" (Tweet ) – via Twitter .
^ Marohnić, Matija (2014-09-07). "CSS pre- vs. post-processing | Silvenon's Blog" . Silvenon's Blog . Archived from the original on 2017-11-09. Retrieved 2017-11-09 .
^ The Trouble With Preprocessing Based on Future Specs
^ @PostCSS (2015-07-28). "It is time admit my mistakes. "Postprocessor" term was bad. PostCSS team stopped to use it" (Tweet ) – via Twitter .
External links [ edit ]
t
e
Modes
Standard
Preprocessor
R e t r i e v e d f r o m " https://en.wikipedia.org/w/index.php?title=PostCSS&oldid=1208404752 " C a t e g o r i e s : ● C a s c a d i n g S t y l e S h e e t s ● P a r s i n g ● S o f t w a r e u s i n g t h e M I T l i c e n s e ● F r e e c o m p i l e r s a n d i n t e r p r e t e r s ● F r e e s o f t w a r e p r o g r a m m e d i n J a v a S c r i p t H i d d e n c a t e g o r i e s : ● A r t i c l e s w i t h s h o r t d e s c r i p t i o n ● S h o r t d e s c r i p t i o n m a t c h e s W i k i d a t a
● T h i s p a g e w a s l a s t e d i t e d o n 1 7 F e b r u a r y 2 0 2 4 , a t 1 0 : 4 7 ( U T C ) . ● T e x t i s a v a i l a b l e u n d e r t h e C r e a t i v e C o m m o n s A t t r i b u t i o n - S h a r e A l i k e L i c e n s e 4 . 0 ;
a d d i t i o n a l t e r m s m a y a p p l y . B y u s i n g t h i s s i t e , y o u a g r e e t o t h e T e r m s o f U s e a n d P r i v a c y P o l i c y . W i k i p e d i a ® i s a r e g i s t e r e d t r a d e m a r k o f t h e W i k i m e d i a F o u n d a t i o n , I n c . , a n o n - p r o f i t o r g a n i z a t i o n . ● P r i v a c y p o l i c y ● A b o u t W i k i p e d i a ● D i s c l a i m e r s ● C o n t a c t W i k i p e d i a ● C o d e o f C o n d u c t ● D e v e l o p e r s ● S t a t i s t i c s ● C o o k i e s t a t e m e n t ● M o b i l e v i e w