

The topic of this article may not meet Wikipedia's notability guidelines for products and services. Please help to demonstrate the notability of the topic by citing reliable secondary sources that are independent of the topic and provide significant coverage of it beyond a mere trivial mention. If notability cannot be shown, the article is likely to be merged, redirected, or deleted.
Find sources: "Qooxdoo" – news · newspapers · books · scholar · JSTOR (May 2020) (Learn how and when to remove this message) |

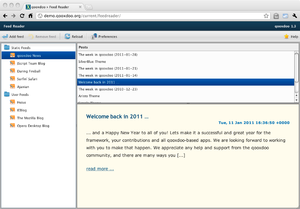
Web browser running a qooxdoo application
| |
| Stable release | 7.2.1 / July 11, 2022; 2 years ago (2022-07-11)[1] |
|---|---|
| Repository | |
| Type | JavaScript application framework |
| License | LGPL, EPL |
| Website | qooxdoo |
qooxdoo /ˈkuːksduː/ is an open-source Ajax web application framework. It is an LGPL- and/or EPL-licensed client-side and server-agnostic solution, and includes support for professional JavaScript development, a graphical user interface (GUI) toolkit and high-level client-server communication.
qooxdoo is entirely class-based, tries to leverage the features of object-oriented JavaScript and is based on namespaces. Most modern browsers are supported, including Gecko (Firefox, Mozilla, SeaMonkey), Presto (Opera), Trident (Internet Explorer, RealPlayer, Winamp), WebKit (Chrome, Safari).[2] It includes an API reference that is auto-generated from Javadoc-like comments. Among the accompanying toolset is a comprehensive JavaScript parser that is an integral part of the automatic build process and is used to optimize, compress, link and deploy custom applications, and generate documentation. Internationalization and localization of applications are supported. qooxdoo can be downloaded[3] as a comprehensive SDK.
Despite being a pure JavaScript framework, qooxdoo is quite on par with GUI toolkits like Qt, Standard Widget Toolkit (SWT) and others with respect to implementing user interfaces. It offers a set of widgets that resemble elements of native desktop applications. Built-in support for keyboard navigation, focus and tab handling and drag and drop is provided. Dimensions can be specified as static, auto-sizing, stretching, percentage, weighted flex or min/max or even as combinations. All widgets are based on flexible layout managers, which are instrumental to many advanced layout abilities. Interface description is done programmatically in JavaScript for enhanced performance.
Defining the user interface needs no HTML, and styling the interface needs no Cascading Style Sheets (CSS). Simple appearance themes are used to style colors, icons and other visual properties; they also support runtime switching..
qooxdoo uses a closed form to define new classes. The global class constructor takes two arguments, the name of the new class and a map that provides values for a set of predefined keys, like 'construct' (the constructor method hook), 'statics' (for static class attributes and methods), 'members' (for instance attributes and methods) and 'destruct' (for the destructor). This (possibly large) map represents the class definition. Classes can be derived from other classes using the 'extend' keyword.
The following application skeleton gives an impression of how that works. The code will create a small application with a button that features a tooltip and opens an alert box when pressed. You can also run and edit this code in an online Playground:[4]
qx.Class.define("custom.Application",
{
extend : qx.application.Standalone,
members :
{
main : function()
{
this.base(arguments);
// Create button
var button1 = new qx.ui.form.Button("First Button",
"icon/22/apps/internet-web-browser.png");
// Document is the application root
var doc = this.getRoot();
// Add button to document at fixed coordinates
doc.add(button1, {left: 100, top: 50});
// Attach a tooltip
button1.setToolTip(new qx.ui.tooltip.ToolTip("A nice tooltip",
"icon/32/status/dialog-information.png"));
// Add an event listener
button1.addListener("execute", function(e) {
alert("Hello World!");
});
}
}
});
Interfaces and mixins are defined and used in a similar fashion.
While being a client-side and server-agnostic solution, the qooxdoo project does include optional RPC server implementations (currently in Java, PHP, Perl and Python) to demonstrate client-server communication. An abstract transport layer supports queues, timeouts and implementations via XMLHttpRequest, Iframes and Scripts. Like the rest of qooxdoo, this layer relies on event-based programming to simplify asynchronous communication.
|
| |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Dialects |
| ||||||||
| Engines (comparison) |
| ||||||||
| Frameworks |
| ||||||||
| People |
| ||||||||
| Other |
| ||||||||
| |||||||||
|
| |
|---|---|
| |
| .NET |
|
| C++ |
|
| ColdFusion |
|
| Common Lisp |
|
| Haskell |
|
| Java |
|
| JavaScript |
|
| Perl |
|
| PHP |
|
| Python |
|
| Ruby |
|
| Rust |
|
| Scala |
|
| Smalltalk |
|
| Other languages |
|
|
| |||||||||
|---|---|---|---|---|---|---|---|---|---|
Low-level | |||||||||
| OnAmigaOS |
| ||||||||
| OnClassic Mac OS, macOS |
| ||||||||
| OnWindows |
| ||||||||
| OnUnix, under X11 |
| ||||||||
| OnBeOS, Haiku |
| ||||||||
| Cross-platform |
| ||||||||
| OnAndroid |
| ||||||||
High-level, platform-specific | |||||||||
| OnAmigaOS |
| ||||||||
| OnClassic Mac OS, macOS |
| ||||||||
| OnWindows |
| ||||||||
| OnUnix, under X11 |
| ||||||||
| OnAndroid |
| ||||||||
High-level, cross-platform | |||||||||
| C |
| ||||||||
| C++ |
| ||||||||
| Objective-C |
| ||||||||
| CLI |
| ||||||||
| Adobe Flash |
| ||||||||
| Go |
| ||||||||
| Haskell |
| ||||||||
| Java |
| ||||||||
| JavaScript |
| ||||||||
| Common Lisp |
| ||||||||
| Lua |
| ||||||||
| Pascal |
| ||||||||
| Object Pascal |
| ||||||||
| Perl |
| ||||||||
| PHP |
| ||||||||
| Python |
| ||||||||
| Ruby |
| ||||||||
| Tcl |
| ||||||||
| XML |
| ||||||||
| shell |
| ||||||||
| Dart |
| ||||||||