最近、ブラウザ上での録音、および録音した音声ファイルの生成、転送について調査する機会があったので、まとめてみました。


Chrome, Firefox, Edge における録音
Chrome などのモダンブラウザでは HTML5 の Web Audio API を使用して録音が可能です。 (Web Audio API とはブラウザ上で音声の再生、録音を行う API でモダンブラウザを中心に実装が進んでいます。) 各ブラウザの Web Audio APIのサポート状況 http://caniuse.com/#search=web%20audio 具体的には以下の様なコードで録音を行います。
if (navigator.getUserMedia) {
var bufferSize = 4096;
var mediaStreamSource = audioContext.createMediaStreamSource(stream);
var scriptProcessor = audioContext.createScriptProcessor(bufferSize, 1, 1);
mediaStreamSource.connect(scriptProcessor);
audioBufferArray = [];
scriptProcessor.onaudioprocess = function(event){
var channel = event.inputBuffer.getChannelData(0);
var buffer = new Float32Array(bufferSize);
for (var i = 0; i < bufferSize; i++) {
buffer[i] = channel[i];
}
audioBufferArray.push(buffer);
}
scriptProcessor.connect(audioContext.destination);
}
else
{
alert('このブラウザではWeb Audio APIがサポートされていません');
}
参考 https://developer.mozilla.org/ja/docs/Web/API/AudioContext/createMediaStreamSource
Firefox では navigator.getUserMedia の替わりに navigator.webkitGetUserMediaを使用します。
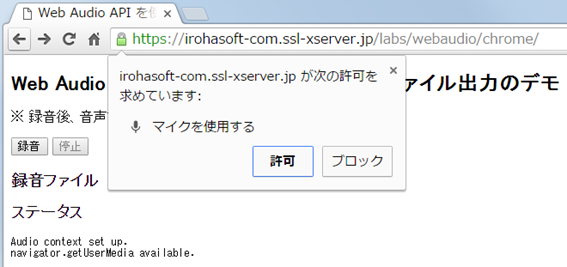
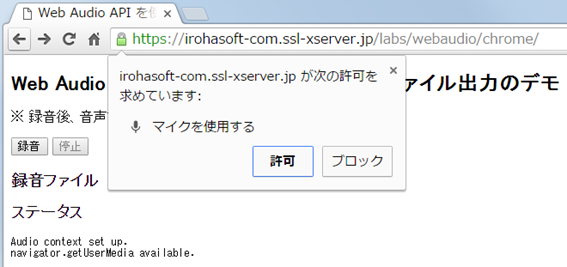
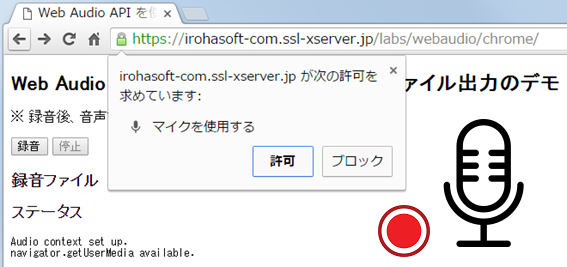
録音を開始するとユーザにマイクへのアクセスの許可を求めるダイアログが表示されます。
このダイアログで許可を行わないと、録音を行うことはできません。

Internet Explorer 11 における録音
Internet Explorer 11 では Web Audio API がサポートされていないため、Flash Player を使用する必要があります。 Flash Player には Microphone という録音を行うクラスが標準で用意されております。 Microphone – AS3 http://help.adobe.com/ja_JP/FlashPlatform/reference/actionscript/3/flash/media/Microphone.html 具体的には以下の様なコードによって録音が可能です。
var mic:Microphone = Microphone.getMicrophone();
mic.setSilenceLevel(0, DELAY_LENGTH);
mic.addEventListener(SampleDataEvent.SAMPLE_DATA, micSampleDataHandler);
function micSampleDataHandler(event:SampleDataEvent):void {
while(event.data.bytesAvailable) {
var sample:Number = event.data.readFloat();
soundBytes.writeFloat(sample);
}
}
参考 : サウンド入力のキャプチャ
http://help.adobe.com/ja_JP/as3/dev/WS5b3ccc516d4fbf351e63e3d118a9b90204-7d1d.html
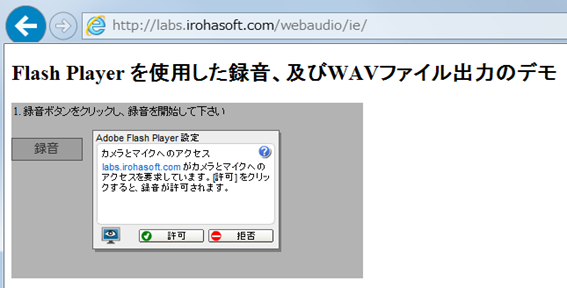
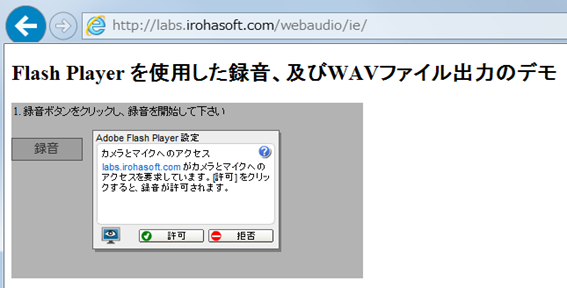
Flash においても Web Audio API と同様に、マイクへのアクセスの許可を求めるダイアログが表示されます。

Chrome, Firefox, Edge における音声ファイルの生成、及び転送
Chrome などのモダンブラウザでは同じ手法でWAVファイルの生成、サーバへの転送を行うことが可能です。またRecorder.jsと呼ばれる録音、WAVファイルの生成を行うための JavaScript のライブラリが存在し、このライブラリを利用することで、比較的簡潔に処理を実装することが可能です。 recorder.js https://github.com/mattdiamond/Recorderjs 生成した音声ファイルをサーバへ転送するには jQuery の $.ajax() メソッドなどを使用します。 ※ 実装例
var fd = new FormData();
fd.append('fname', 'test.wav');
fd.append('data', soundBlob);
$.ajax({
type: 'POST',
url: '/upload.php',
data: fd,
processData: false,
contentType: false
}).done(function(data) {
console.log(data);
});
Internet Explorer 11 における音声ファイルの生成、及び転送
Internet Explorer 11 では録音と同様に Flash Player の機能を使ってWAVファイルの生成、サーバへのアップロードを行うことが可能です。 また録音、WAVファイルの生成を行うためのサードパーティの ActionScript 3.0 ライブラリが存在し、このライブラリを利用することで、より簡潔に処理を実装することが可能です。 使用したActionScript 3.0ライブラリ MicRecorder http://www.bytearray.org/?p=1858 ※ 実装例// 録音のボリュームレベルを設定 var volume:Number = .5; // WaveEncoder クラスを使用して WAVエンコーダを生成 var wavEncoder:WaveEncoder = new WaveEncoder( volume ); // MicRecorder クラスを使用して 音声レコーダーを生成 var recorder:MicRecorder = new MicRecorder( wavEncoder ); // 録音開始 recorder.record(); // 録音終了 recorder.stop();
まとめ
Chrome などのモダンブラウザではHTML5 の Web Audio APIにて録音、WAVファイルの生成、転送が実現可能です。但し、Chrome についてはSSL接続が必須となります。HTTP通信時にはマイクが有効になりません。Internet Explorer については Flash Player を使用して実現可能です。 またいずれの場合にもマイクへのアクセスに対するユーザの許可が必要となります。マイク利用の可否
| Chrome | Edge | Firefox | IE 11 | |
| HTTP接続 | NG | OK | OK | OK |
| SSL(https)接続 | OK | OK | OK | OK |
サンプル
HTML5版 (Chrome, Firefox, Edge 用)
HTTP接続
http://labs.irohasoft.com/webaudio/chrome/
SSL接続
https://labs.irohasoft.com/webaudio/chrome/
Flash版 (Internet Explorer 11 用)
HTTP接続
http://labs.irohasoft.com/webaudio/ie/
SSL接続
https://labs.irohasoft.com/webaudio/ie/

ありがとうございます!
できました!
これからも、便利な情報よろしくお願いします
楽しみにしています^^
返事が大変遅くなりました。
お役に立ててよかったです!